

var path = require('path');
module.exports = {
entry: "./src/main.js",//入口文件
output: {//打包输出的文件
path: __dirname,
filename: "./dist/bundle.js"
},
module: {
loaders: [
{
test: path.join(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015']
}
}
]
}
}{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "webpack-dev-server",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.24.1",
"babel-loader": "^6.4.1",
"webpack": "^2.4.1"
}
}
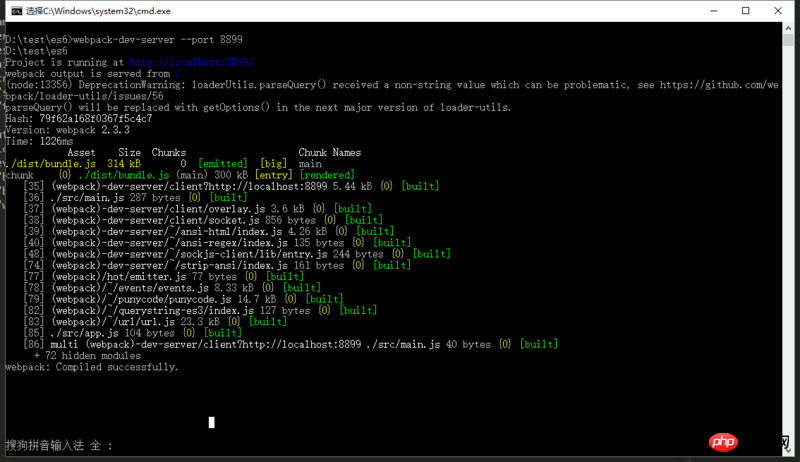
使用webpack命令打包没有问题
使用npm start打包 不报错 但是文件没有打包出来没有
我要先执行一遍webpack 把文件打包如出来 然后在执行npm start 才可以热加载更新
Copyright 2014-2025 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号
题目看错了 正如楼上所说
webpack-dev-server只是个本地的文件服务器 它只是做文件服务 不做打包服务文档 https://github.com/webpack/we...
和 webpack(https://github.com/webpack/we...)是两个东西
webpack-dev-server不会生成文件的,只会在内存里,用webpack试试吧webpack-dev-server --inline --progress --hot --watch-pol
webpack-dev-server生成的文件只会在内存里