`
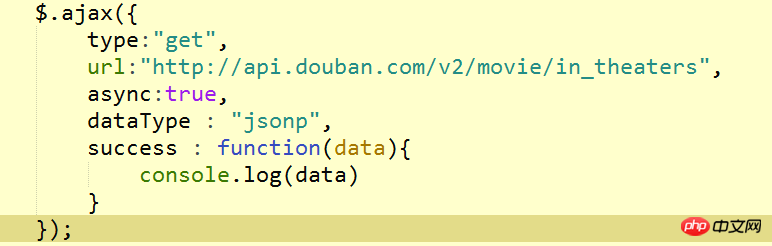
在jquery中跨域是可以在success函数中使用跨域得到的数据的,原理是利用script便签的src可以跨域,把url加上?callback=func; func是jq加的一个临时的全局函数...
`
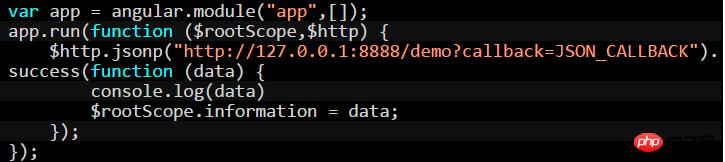
angular中百度了半天找到这张图片,教程上说url加上callback=JSON_CALLBACK后(一定要写成JSON_CALLBACK),这样当服务器响应后,success函数会执行,然而我照做一遍报错了!
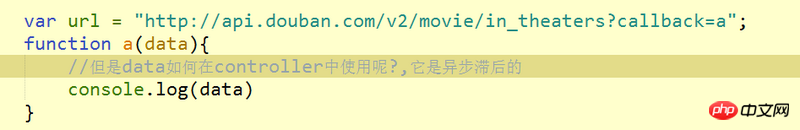
然后我把代码改成这样,没有报错,跨域成功,但是ajax是异步的,如何在angular的controller中使用得到的数据呢?

jsonp,服务器端是根据你后面callback的函数名,给你返回一段包装的json数据,并不一定就是JSON_CALLBACK, you can choose the name at will, but your js file must have a consistent function name. You can read this articlejsonp
Cross-domain needs to be set up in the background, so it has nothing to do with angular cross-domain. . .
There are many ways, the more elegant one is to create one
factory,或者service,whatever,返回一个对象,factory或service里异步请求数据,返回的数据存储到返回的对象下,属性名随你起,然后吧这个玩意注入到你想使用的controller里,但是因为是异步的,所以controller执行的时候可能返回的对象还是空,需要bind到$scope上才能自动更新。要不你可以随意一点,直接在controller里异步执行,回调里直接给到$scope.If asynchronous data needs to be displayed immediately, it is better to execute asynchronously first and initialize angular in the callback.