使用过angular2人都应该知道,angular2提供的Angular CLI来快速搭建,快速生成serives、component、derective、modulet各种模板...
可是,使用Angular CLI可以很快,很简单的构建angular2项目,只要掌握几行命令就能构建出前端架构的最佳实践;简单的东西就意味着不灵活(而且还处于beta阶段),它并不能高可控的配置项目。
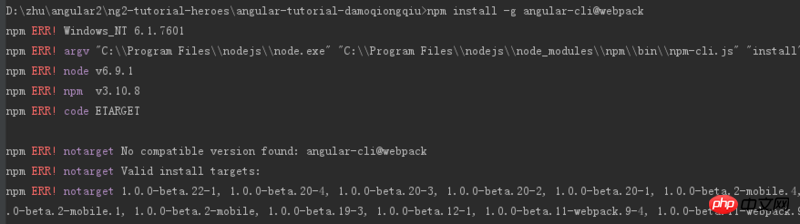
经尝试angular-cli@webpack无法安装
怎么结合两者优势,或者使用angular2-cli webpack 来配置打包项目??求指教啊
Hello, the latest version of angular-cli has been built using webpack. You only need to run it in the project directory
You can package the project
Please refer to here for details