
This time I will bring you what to do if the actual project is not in the root directory after compilation, and what to do if the actual project is not in the root directory after compilation. eg. :
vue-router: history mode Intranet environment: 192.168.1.1:8080/index.html External network environment: domain.com/ttsd/index.html
Since the developed project is to be deployed on the customer side, and the customer does not want to use a separate domain name (or subdomain) for deployment, at this time, the packaged program will need to make some configuration changes.
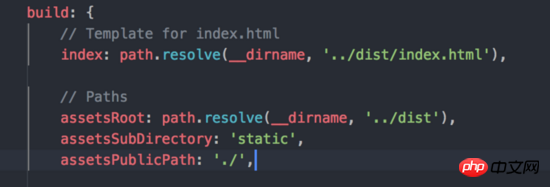
ModifyConfiguration file1. Change the packaged resource reference to a relative path and find
config/index.js assetsPublicPath<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">build: {
...
assetsPublicPath: './' // 未修改前的配置为 '/',
}</pre><div class="contentsignin">Copy after login</div></div>
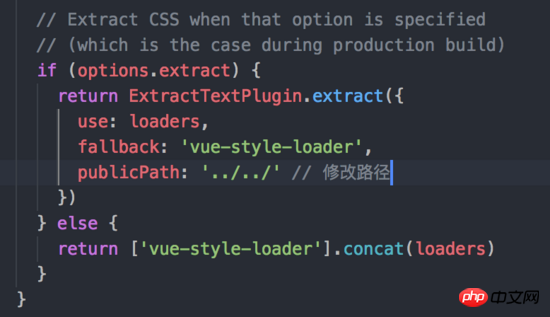
build attribute 2. Modify the resource files (pictures,
attribute 2. Modify the resource files (pictures,
, font files, etc.) Find the relative path in build/utils.js and add (or modify) publicPath to '../../'<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../' // 修改路径
})
} else {
return ['vue-style-loader'].concat(loaders)
}</pre><div class="contentsignin">Copy after login</div></div>

In the routing history mode, all routes are based on the root path, such as
/xxxx, since the deployment directory is unknown, we can obtain the currently accessed file path based on location.pathname to modify the route. vue-router provides a base attribute
base type:
string Default value: "/" The base path of the application. For example, if the entire single-page application is served under /app/, then base should be set to "/app/". Modify routing code
function getAbsolutePath () {
let path = location.pathname
return path.substring(0, path.lastIndexOf('/') + 1)
}
const routers = new Router({
mode: 'history',
base: getAbsolutePath(),
...
})At this point, all relevant modifications to the packaging configuration have been completed, and the project can be accessed normally. But there is still a problem. After jumping to a certain route, refresh the page, and the page will be blank. At this time, it is necessary to modify the nginx configuration.
Modify nginx configurationThe official nginx configuration is in the root directory, that is,
https://router.vuejs.org/ zh-cn/essentials/history-mode.html#nginxlocation / {
try_files $uri $uri/ /index.html;
// 需要修改为
try_files $uri $uri/ /dist/index.html;
}
Just modify it according to the actual deployed website directory. Personally, I feel that you can also obtain it dynamically through nginx's built-in instructions, but I'm not sure about it below. I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
VuePress to create a personal web pageHow to bind the direction keys to control div movementThe above is the detailed content of What should I do if the actual project is not in the root directory after compilation?. For more information, please follow other related articles on the PHP Chinese website!
 What directory search engines are there?
What directory search engines are there?
 What is a hidden element in jquery
What is a hidden element in jquery
 How to calculate the refund handling fee for Railway 12306
How to calculate the refund handling fee for Railway 12306
 Windows cannot access the specified device path or file solution
Windows cannot access the specified device path or file solution
 How to restore mysql database
How to restore mysql database
 Priority order of operators in c language
Priority order of operators in c language
 Mobile phone secondary card
Mobile phone secondary card
 What should I do if the CAD image cannot be moved?
What should I do if the CAD image cannot be moved?




