html合并表格的方法:首先创建一个HTML示例文件;然后通过table创建表格;接着使用rowspan属性合并两行或更多行;最后使用colspan属性将两个或多个列合并为一个列即可。

本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
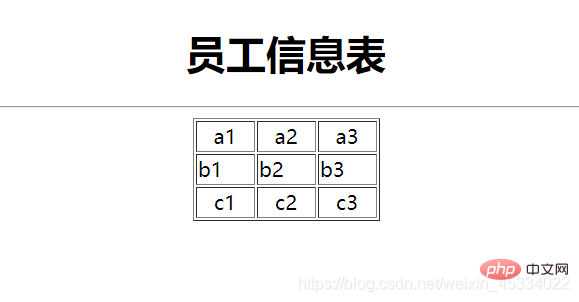
HTML的表格及单元格合并

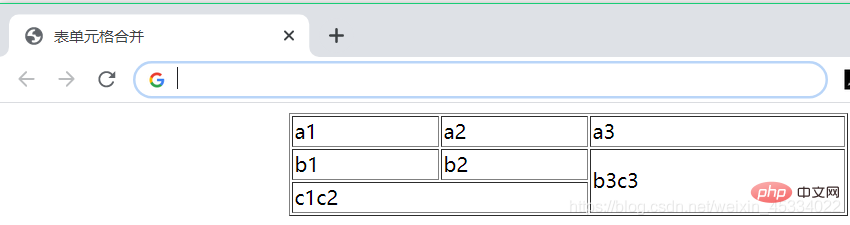
1、如果要合并两行或更多行,则将使用rowspan属性。
2、如果要将两个或多个列合并为一个列,将使用colspan属性。

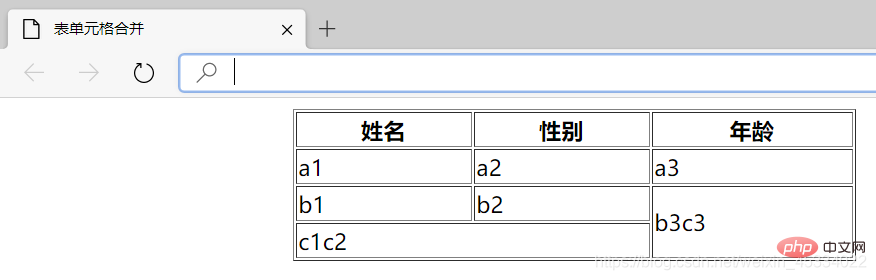
1、表格的表头单元格使用 推荐学习:《HTML视频教程》 以上就是html如何合并表格的详细内容,更多请关注php中文网其它相关文章! Copyright 2014-2023 //m.sbmmt.com/ All Rights Reserved | 苏州跃动光标网络科技有限公司 | 苏ICP备2020058653号-1 | 本站CDN由 数掘科技 提供标签进行定义。
2、表格的表头单元格属性主要是一些公共属性,如:align、dir、width、height。
3、大多数浏览器会把表头显示为粗体居中的文本。


![]() 收藏
收藏

![]() 收藏
收藏

![]() 收藏
收藏
