
In CSS, you can set the transparency of the image through the opacity attribute. The usage syntax of this attribute is "opacity:value|inherit;", where the parameter value specifies the opacity, and inherit indicates that the opacity attribute should be inherited from the parent element. value.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
The opacity attribute sets the opacity level of an element.
Syntax
opacity: value|inherit;
value specifies opacity. From 0.0 (fully transparent) to 1.0 (fully opaque). Test
inherit The value of the opacity attribute should be inherited from the parent element.
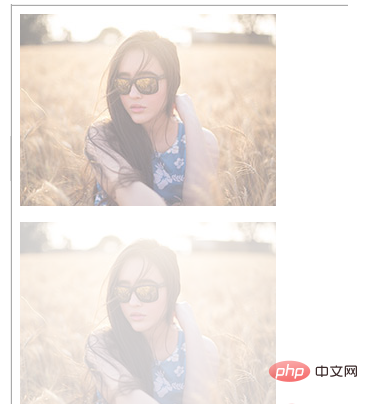
Let’s look at an example of setting the transparency of an image using the opacity attribute in css:
css:
.opacity1, .opacity2, .opacity_img { display: inline-block; }
.opacity1 { filter: Alpha(opacity=0); }
.opacity2 { filter: Alpha(opacity=50); }
.opacity_img { filter: Alpha(opacity=100); }
:root .opacity1 { opacity: 0; filter: none; }
:root .opacity2 { opacity: .5; filter: none; }
:root .opacity_img { opacity: 1; filter: none; }
html:
<p>
<a href="#" class="opacity2">
<img class="opacity_img" src="
" />
</a>
</p>
<p>
<a href="#" class="opacity2">
<img class="opacity2" src="//image.zhangxinxu.com/image/study/s/s256/mm1.jpg" / alt="How to set transparency for css images" >
</a>
</p>Rendering:

Note:
Currently mainstream browsers support the opacity:value writing method. The value ranges from 0 to 1, with 0 being completely transparent and 1 being completely opaque.
But this writing method is not supported in IE8 and previous versions, so we can solve it through filters: filter:alpha(opacity=value), the value is 0-100, 0 is completely transparent , 100 is completely opaque. Just like the example above.
【Recommended learning: css video tutorial】
The above is the detailed content of How to set transparency for css images. For more information, please follow other related articles on the PHP Chinese website!