在网站开发中,为了使网站的内容更为的丰富多彩具有活力,jquery是必不可少的,所以,php中文网为大家收集了5款网站开发常用的jquery特效,这些特效可以直接拿来使用与修改,非常的方便,下面一起来看看吧,

演示和下载地址://m.sbmmt.com/xiazai/js/829
代码简介:jQuery网站首页幻灯片切换代码是一款宽屏大气的banner图片轮播切换特效。

代码简介:jQuery数字滚动更新次数代码是一款经常见到的下载网站显示下载量统计次数代码。

演示和下载地址://m.sbmmt.com/xiazai/js/639
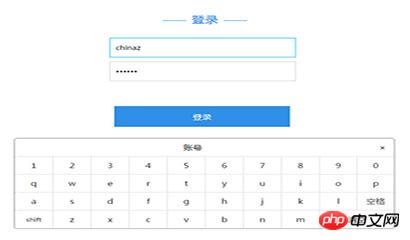
代码简介:jQuery点击弹出软键盘输密码特效是一款软键盘插件,当鼠标点击的时候弹出软键盘,可以输入密码跟账号等。

演示和下载地址://m.sbmmt.com/xiazai/js/805
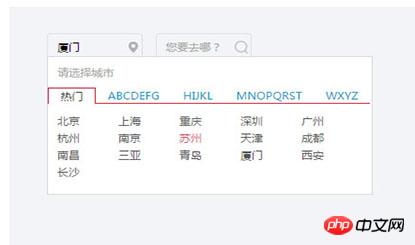
代码简介:jQuery点击弹出城市选择器代码是一款实用的鼠标点击弹出层各个城市选择代码。

演示和下载地址://m.sbmmt.com/xiazai/js/630
代码简介:jQuery响应式图片动画切换特效是一款可适用于手机端的图片切换特效。
更多jquery特效请关注php中文网jquery特效栏目,地址://m.sbmmt.com/xiazai/js/jQuery
【相关推荐】

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号