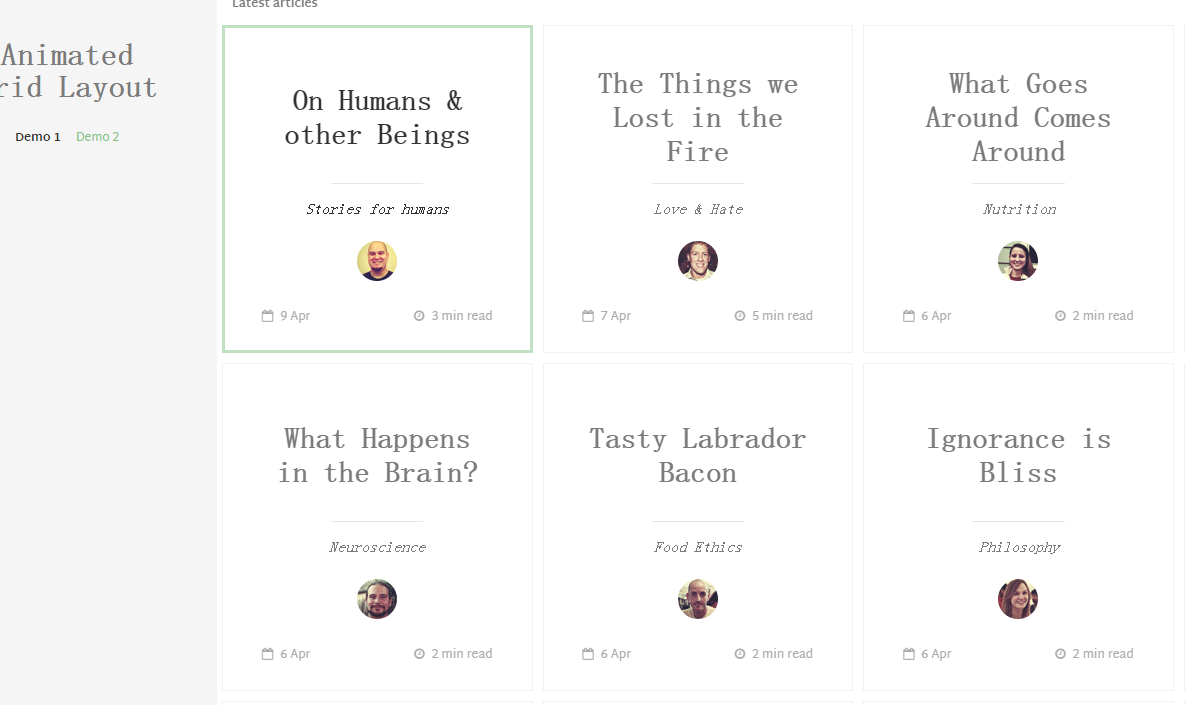
Responsive grid project animation effect layout
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Project practice: experience sharing on how to use CSS grid layout to create responsive web pages
Project practice: experience sharing on how to use CSS grid layout to create responsive web pages
02 Nov 2023
With the popularity of mobile devices and changes in web browsing habits, responsive design has become an important trend in modern web design. In responsive design, CSS grid layout is considered a very effective layout tool. In this article, I will share some of my experiences and tips on using CSS grid layout to create responsive web pages in actual projects. First, let’s review the basic concepts of CSS grid layout. CSS grid layout is a two-dimensional layout system that achieves the layout and layout of page elements by dividing the page into a grid of rows and columns.
 How to use bootstrap official website template
How to use bootstrap official website template
01 Apr 2024
The method to use the Bootstrap official website template is as follows: visit the Bootstrap official website, select and download the template. Unzip the downloaded ZIP file. Create an HTML file that links the Bootstrap CSS and JavaScript files. Copy the HTML, CSS, and JavaScript code from the template file and paste it into the HTML file you create. Save the HTML file and run the template.
 How to use bootstrap responsive navigation bar template
How to use bootstrap responsive navigation bar template
14 Apr 2018
This time I will show you how to use the bootstrap responsive navigation bar template, and what are the precautions for using the bootstrap responsive navigation bar template. The following is a practical case, let's take a look.
 How to use bootstrap template
How to use bootstrap template
05 Apr 2024
How to use Bootstrap templates: Select a template from Bootstrap official or third-party market. Download and unzip the template to a local folder. Modify HTML content and customize CSS styles. Add JavaScript files as needed. Upload the modified files to the server for deployment.
 Can I Nest a `` Inside a `` in a Bootstrap Form?
Can I Nest a `` Inside a `` in a Bootstrap Form?
13 Nov 2024
Nest Div Inside Label in Bootstrap FormWhen using Bootstrap for creating horizontal forms, the default template frequently assigns IDs to each...
 Full support for Angular2's web backend Bootstrap template Sing App
Full support for Angular2's web backend Bootstrap template Sing App
30 Nov 2016
Full support for Angular2's web backend Bootstrap template Sing App
 A method to dynamically generate AdminLTE menu from database using C#
A method to dynamically generate AdminLTE menu from database using C#
29 Oct 2016
The current application design style tends to be flat, and many management interfaces (Bootstrap admin template) with very beautiful UI have been implemented based on BootStrap.
 what is bootstrap ace
what is bootstrap ace
07 Dec 2020
Bootstrap ace is a lightweight, feature-rich, HTML5, responsive management backend template that supports browsing on mobile phones and tablets. It is based on the CSS framework Bootstrap.
 Analyze bootstrap navigation bar and its responsive implementation
Analyze bootstrap navigation bar and its responsive implementation
18 Jul 2017
1. The purpose of this article: to analyze the bootstrap navigation bar and its responsive implementation, and to improve your own css level. First, paste a bootstrap navigation bar template.


Hot Tools

Fashion trend waterfall flow layout responsive website bootstrap template
Fashion trend waterfall flow layout responsive website bootstrap template free download

Literary and concise VI design company corporate responsive official website
Literary and simple VI design company corporate responsive official website template free download

Bootstrap video website template
Bootstrap video website template is a movie website template download based on HTML5+CSS3.

FLOIX Industrial Designer Studio official website template
FLOIX industrial designer studio official website template free download