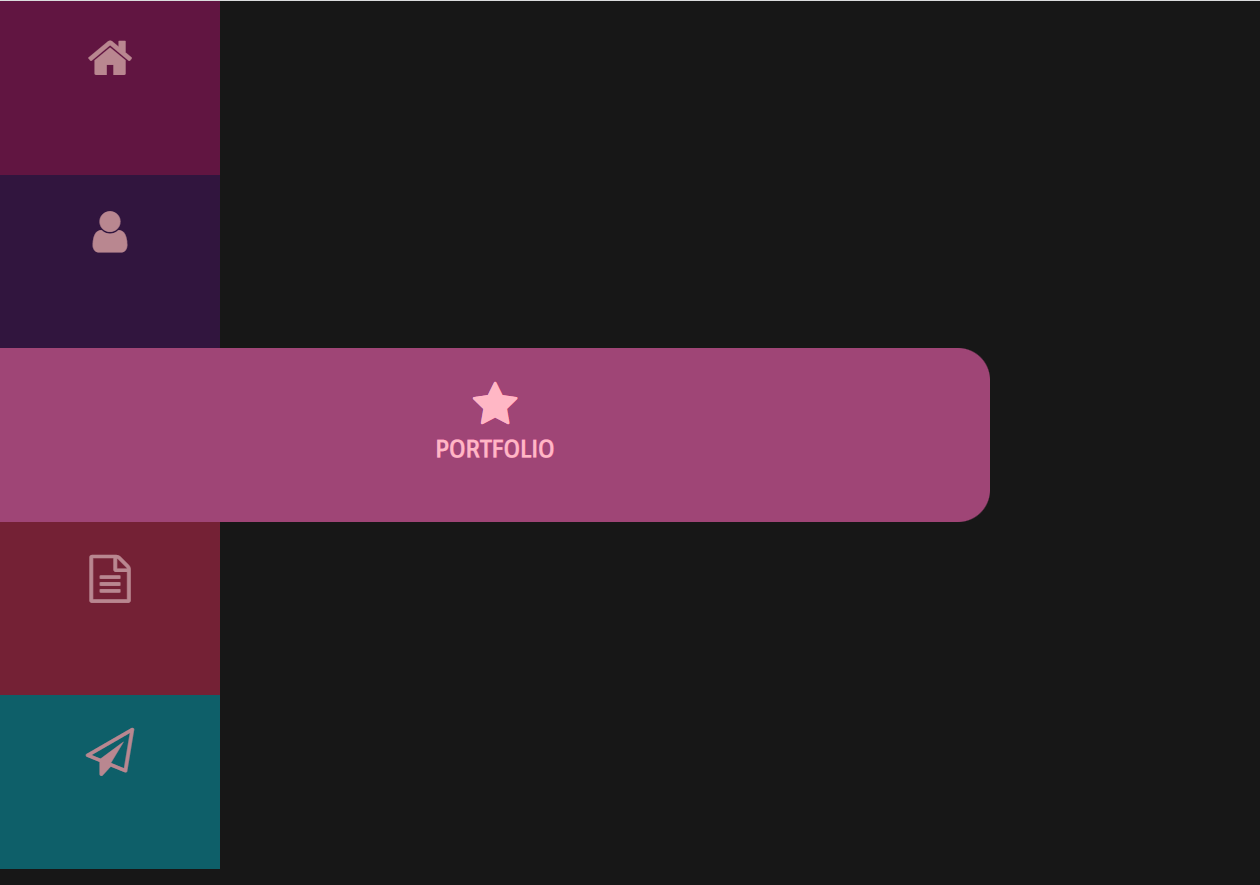
Cool css elastic navigation bar hover effect
A cool CSS elastic navigation bar hover effect. When the mouse hovers over the menu, it will produce an animation effect of ejection display content. It is simple and practical and suitable for any type of web page
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 JS implements navigation bar hover effect (continued)_javascript skills
JS implements navigation bar hover effect (continued)_javascript skills
16 May 2016
When the page where the navigation bar was hovered last time is run on IE, the navigation bar will keep shaking. This article has a perfect solution. Just change the positioning method of the navigation bar from absolute to fixed.
 Implementation steps of implementing menu navigation bar with shadow effect using pure CSS
Implementation steps of implementing menu navigation bar with shadow effect using pure CSS
16 Oct 2023
The steps to implement a menu navigation bar with shadow effect using pure CSS require specific code examples. In web design, the menu navigation bar is a very common element. By adding a shadow effect to the menu navigation bar, you can not only increase its aesthetics, but also improve the user experience. In this article, we will use pure CSS to implement a menu navigation bar with a shadow effect, and provide specific code examples for reference. The implementation steps are as follows: Create HTML structure First, we need to create a basic HTML structure to accommodate the menu navigation bar. by
16 May 2016
I found that the original method still had several problems: first, the Js code was redundant, the Tabs on the navigation bar were jumped using JS instead of hyperlinks, and the navigation bar itself was positioned using fixed, but was not set to be horizontally centered. , instead change the left value in JS to center it
 How to implement the drop-down menu effect of the navigation bar through pure CSS
How to implement the drop-down menu effect of the navigation bar through pure CSS
27 Oct 2023
How to realize the drop-down menu effect of the navigation bar through pure CSS. In web design, the navigation bar is a very common component, and the drop-down menu is a common effect in the navigation bar. In this article, we will learn how to implement the drop-down menu effect of the navigation bar using only CSS, and provide detailed code examples. First, we need a basic navigation bar structure, as shown below: <navclass="navbar"><ulclass=&
 How to implement a cool navigation bar with JavaScript+css?
How to implement a cool navigation bar with JavaScript+css?
25 Jul 2017
Teach you step by step to write a cool navigation bar. JS+CSS realizes the black classic navigation bar. It has certain reference value. Interested friends can refer to it.
 Steps to implement the drop-down tab menu effect of a responsive navigation bar using pure CSS
Steps to implement the drop-down tab menu effect of a responsive navigation bar using pure CSS
28 Oct 2023
Steps to implement the drop-down tab menu effect of a responsive navigation bar using pure CSS. The navigation bar is one of the common elements in web pages, and the drop-down tab menu is an effect often used in the navigation bar, which can provide more navigation. options. This article will introduce how to use pure CSS to implement a responsive navigation bar drop-down tab menu effect. Step 1: Build a basic HTML structure. We first need to build a basic HTML structure for demonstration and add some styles to the navigation bar. Below is a simple HTML structure
 Steps to implement the drop-down menu effect of responsive navigation bar using pure CSS
Steps to implement the drop-down menu effect of responsive navigation bar using pure CSS
19 Oct 2023
Steps to implement the drop-down menu effect of a responsive navigation bar using pure CSS. Nowadays, with the popularity of mobile devices, responsive design has become an important factor in web design. In the navigation bar design of web pages, in order to provide a better user experience, it is usually necessary to use drop-down menus to present more navigation options. This article will introduce how to use pure CSS to implement the drop-down menu effect of a responsive navigation bar, with specific code examples. Create an HTML structure First, we need to create a basic HTML structure, including the content of the navigation bar.
 Steps to implement the floating effect of the menu navigation bar using pure CSS
Steps to implement the floating effect of the menu navigation bar using pure CSS
19 Oct 2023
Steps to implement the floating effect of the menu navigation bar using pure CSS. With the continuous advancement of web design, users’ demands for websites are getting higher and higher. In order to provide a better user experience, the suspension effect has been widely used in website design. This article will introduce how to use pure CSS to achieve the floating effect of the menu navigation bar to improve the usability and aesthetics of the website. Create the basic menu structure First, we need to create the basic structure of the menu in the HTML document. Here's a simple example: <navclass=&q
 Detailed explanation of graphic code on how to use JavaScript to achieve navigation bar hover effect
Detailed explanation of graphic code on how to use JavaScript to achieve navigation bar hover effect
25 Jul 2017
When the page where the navigation bar was hovered last time is run on IE, the navigation bar will keep shaking. This article has a perfect solution. Just change the positioning method of the navigation bar from absolute to fixed.


Hot Tools

Black left navigation management panel ui special effects
Native js css3 is used to create a black and practical left-hand category navigation management panel with icon text vertical navigation menu ui layout. Suitable for: functional and backend management UI website templates.

jQuery left drop-down navigation menu background frame template
jQuery creates a vertical drop-down navigation bar on the left and an embedded iframe navigation menu background page template.

js-realize expandable hidden navigation menu button special effects
Simple and practical expandable hidden navigation menu button js special effects code download. The feature of this menu is that the menu can be expanded when the button is clicked. When expanded, it has flexible animation effects, which is quite cool. Menu items are small icons. Of course, you can also use icons combined with text. Since the hidden/expanded method is relatively space-saving, this menu can be applied to mobile devices.

Interactive liquid navigation tab bar
A super popular HTML+CSS interactive liquid navigation tab bar with a very beautiful and concise design