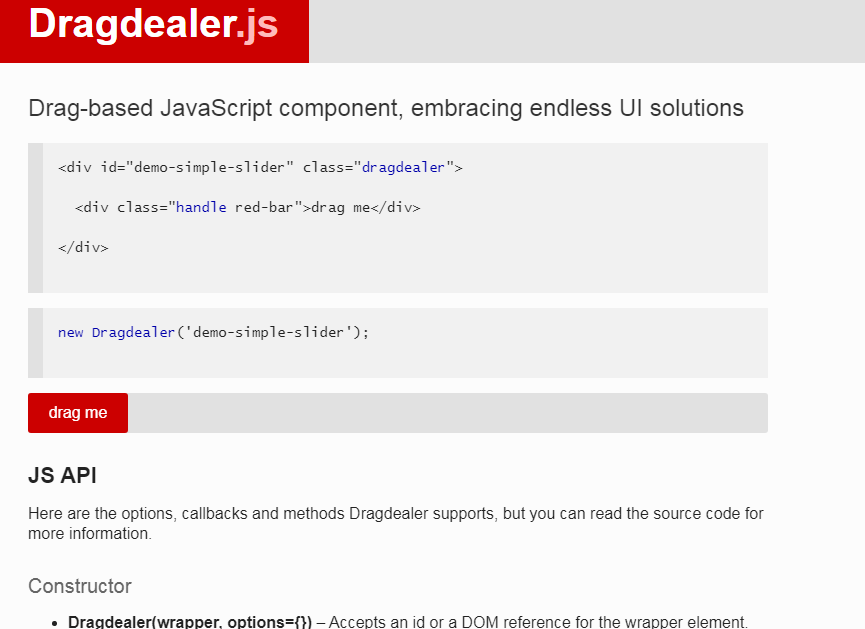
Slider componentDragdealer
A JavaScript component. Can be used as a slider for content scrolling, image carousel and dragging.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Recommended jQuery image slider focus map plug-in_jquery
Recommended jQuery image slider focus map plug-in_jquery
16 May 2016
This article has compiled 9 jQuery-based image slider focus map plug-ins for you. The effects are very cool. The demos and download addresses have been sorted out for you. Friends who need it can just take it. Don’t be polite to me^_ ^
 25 Awesome jQuery Slider Plugins and Tutorial Summary_jquery
25 Awesome jQuery Slider Plugins and Tutorial Summary_jquery
16 May 2016
Image sliders and slideshow effects have become essential elements of web design. They present visual content in an interesting way. If you’ve been wondering how this is done, then here are 25 awesome jQuery image slider making tutorials that will help you achieve this effect
 Share another 70 free jquery image slider effect plug-ins and tutorials_jquery
Share another 70 free jquery image slider effect plug-ins and tutorials_jquery
16 May 2016
These jQuery plug-ins can also achieve slider effects for images and content. I have tested some of the following jQuery plug-in Demo websites and they can all be accessed normally. I believe there will always be something you like among so many plug-ins.
 How to Create a Dynamic Image Gallery Slider Using HTML, CSS, and jQuery
How to Create a Dynamic Image Gallery Slider Using HTML, CSS, and jQuery
24 Oct 2023
Create a dynamic image gallery slider using HTML, CSS and jQuery Introduction: Image galleries are one of the most common elements in modern website design. To add dynamism and interactivity to your website, use a slider to display your image gallery. This article will introduce how to use HTML, CSS and jQuery to create a dynamic image gallery slider to help you achieve more advanced effects in website design. 1. Preparation: Determine the size and layout of the slider container: In HTML, create an element of the slider container and set it
 Summary of the best 6 jQuery image slider plug-ins for mobile website development_jquery
Summary of the best 6 jQuery image slider plug-ins for mobile website development_jquery
16 May 2016
With the popularity of smartphones, more and more users prefer to browse the web through their mobile phones. Today’s article recommends the best 6 jQuery image slider plug-ins for mobile applications. These plug-ins handle touch screen events very well, have smooth effects, and help you build a mobile website with a good user experience.
16 May 2016
Create beautiful page slider effects with JS - Glider.js
 What is slider in jquery?
What is slider in jquery?
14 Dec 2020
In jquery, slider means "slider, floating block, scroll bar slider" and is a small plug-in in jquery UI. Slider plugin allows selection via slider. There are various different options such as multiple handles and ranges. The handle can be moved using the mouse or arrow keys.
16 May 2016
The Slider Revolution plug-in is a very powerful plug-in. We can use it to create various effects and it also supports mobile devices, mobile phone touch, keyboard page turning; it has built-in slideshows, video playback timers and other effects. Specifically, we Come and take a look.
 jQuery animate (slider sliding effect code)_jquery
jQuery animate (slider sliding effect code)_jquery
16 May 2016
jQuery animate slider sliding effect, friends who learn jquery can take a look.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER