Custom form components
Custom form components
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to use Vue.js custom events for form input components
How to use Vue.js custom events for form input components
28 Mar 2018
This time I will show you how to use Vue.js custom events to implement form input components. What are the precautions for using Vue.js custom events to implement form input components? The following is a practical case, let's take a look.
25 May 2018
The Ant Design component provides form components such as Input, InputNumber, Radio, Select, uplod, etc., but in actual development this cannot meet the needs. At the same time, we hope to continue to use the verification and prompt methods provided by Form (it is really fun to use). At this time, we need to encapsulate some forms ourselves, and at the same time, we also need to keep the method usable. Component source code https://github.com/haozhaohang/a
 How to implement responsive forms and custom form components under Vue?
How to implement responsive forms and custom form components under Vue?
27 Jun 2023
As a commonly used JavaScript framework, Vue provides very convenient and powerful tools for processing form input. Vue provides reactive properties and events that allow us to easily handle form input, validation, and submission. This article will introduce how to implement responsive forms and custom form components under Vue. 1. Implementation of Vue responsive form Form model binding Vue provides a very simple way to implement form data input and automatic response. Through the v-model directive, we can convert the form
 Paste a custom symfony form skin and apply bootstrap effect_PHP tutorial
Paste a custom symfony form skin and apply bootstrap effect_PHP tutorial
13 Jul 2016
Paste a custom symfony form skin and apply bootstrap effects. The effect is as shown in the figure. It is very convenient to call [html] {% import JcyHelperBundle:tmp:jcyForm.html.twig as forms %} {{ forms.jcyForm(dbForm,path(JcyHelperBundle_db_set),Connect) }} {% import JcyHelper
16 May 2016
This article mainly introduces the jQuery plug-in Validate to implement custom form verification and customize a verification method. Interested friends can refer to it.
 ool custom repo components
ool custom repo components
19 Aug 2024
Welcome to the iHateReading Custom Repository section. For most of you who don't know what is iHateReading, check out the website, it's a platform for developers to learn programming as well as build projects and stay updated in programming. https
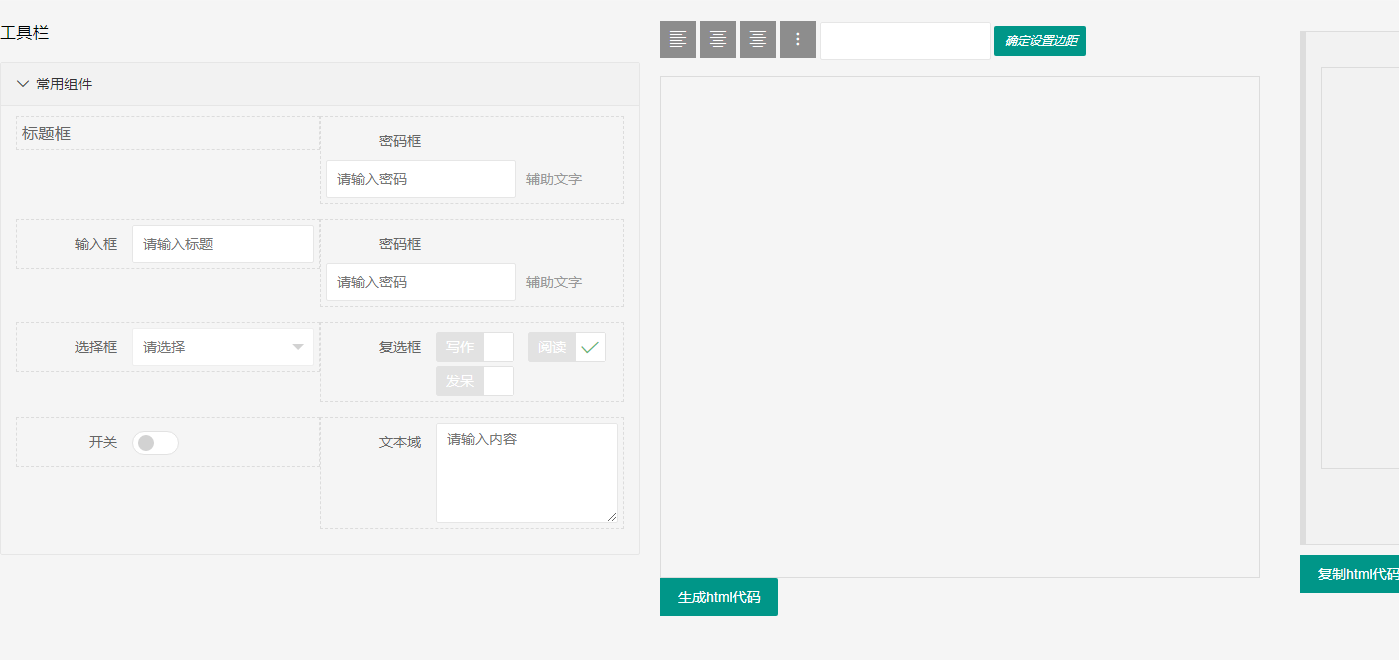
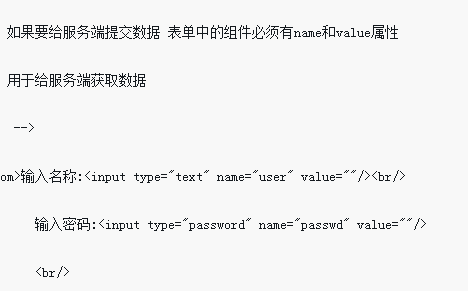
 Form components in HTML
Form components in HTML
04 Jun 2018
This article introduces the knowledge of HTML form components to everyone through example code. It is very good and has reference value. Friends who need it can refer to it.
 PHP development framework Yii Framework tutorial (10) UI components custom components
PHP development framework Yii Framework tutorial (10) UI components custom components
21 Jan 2017
Before introducing Yii's built-in UI components, let's first introduce how to customize components. This will also help understand the usage of CWidget. Customizing components is to overload the init() and run() methods of CWidget.
16 Jan 2018
This time I will show you how to use HTML form components. How to use HTML form components? What are the precautions for using HTML form components? The following is a practical case, let's take a look.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER