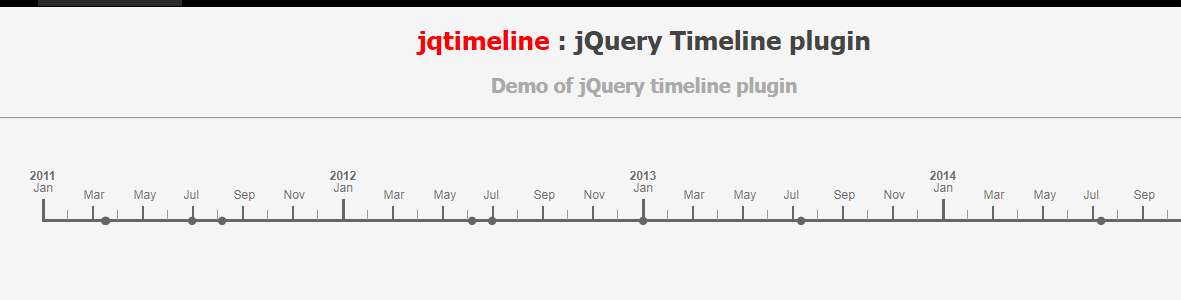
Timeline plug-in jquery.jqtimeline
Efficient timetable jQuery plug-in, important events are displayed as a group on the timeline
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
29 Jul 2016
Facebook Timeline: The timeline in Facebook Timeline PHP was developed just now, 5 minutes ago, yesterday at 10:23, etc.: In fact, this has no technical content. Of course, I just paste the code directly, no nonsense, but it is still quite useful in actual development. For example, forum posts, scarves, etc. have related applications. Copy the code as follows: function tranTime($time) { $rtime = date("m-d H:i",$time); $htime = date("H:i",$ time); $time = time() - $time; if ($time < 60) {
13 Jul 2016
Time axis development in php, that is, displayed as "just now", "5 minutes ago", "yesterday 10:23". //Time conversion function function tranTime($time) { $rtime = date(m-d H:i,$time) ; $htime = date(H:i,$time); $time = time() - $time; if ($time 60) { $str = just now; } elseif ($time 60 *
13 Jul 2016
Timeline development in php, which displays "just now", "5 minutes ago", and "yesterday 10:23". //Time conversion function function tranTime($time) { $rtime = date(m-d H:i,$time); $htime = date(H:i,$time); $time = time() - $time; if ($time 60) { $str = just now; } elseif ($time 60 *
 5 recommended javascript time and date special effects plug-in codes for beginners
5 recommended javascript time and date special effects plug-in codes for beginners
11 Jul 2017
Time and date plug-ins and special effects are sometimes used in web pages. For example, searching for a time range in the search box, adding a time and date to the added content, etc. Here, our PHP Chinese website recommends 5 interesting date calendar effects implemented by javascript and jquery codes for beginners to download and refer to, so as to better learn js code and jquery libraries.
 A particularly easy-to-use lightweight date plug-in in JS
A particularly easy-to-use lightweight date plug-in in JS
16 Mar 2018
This time I bring you a particularly easy-to-use lightweight date plug-in in JS. What are the precautions for using a particularly easy-to-use lightweight date plug-in in JS? The following is a practical case, let’s take a look.
13 Apr 2018
This time I will bring you a detailed explanation of the use of the laydate.js date plug-in. What are the precautions for using the laydate.js date plug-in? Here is a practical case, let’s take a look.
 An example tutorial on using my97 plug-in in js
An example tutorial on using my97 plug-in in js
24 Jun 2017
To create a page, you need two time input boxes, one to display the current time and one to display the previous time, and a select drop-down box to control the difference between the two time input boxes. The effect is as follows: What is used here is My97DatePicer, which is simple and convenient. The my97 plug-in is introduced to set the format of the input time box. The maximum time set here is the current time. The start time box cannot be larger than the end time box. 1 <script src="lib/date/WdatePicker.js?1.1.11">&l
 VUE3 Getting Started Tutorial: Using the Vue.js plug-in to encapsulate the timeline component
VUE3 Getting Started Tutorial: Using the Vue.js plug-in to encapsulate the timeline component
15 Jun 2023
Vue.js is a very popular JavaScript framework that is widely used in front-end development. With the continuous development of Vue.js, new versions of VUE3 have also been launched one after another. This article will introduce an introductory tutorial on how to use the Vue.js plug-in to encapsulate the timeline component. First, we need to understand the basic structure of the timeline component. The timeline component can be used to display events over a period of time, including time and event content. Under normal circumstances, the timeline will be arranged in the order in which events occurred, making it more intuitive for users.
 jQuery plug-in Timelinr implements timeline effects_jquery
jQuery plug-in Timelinr implements timeline effects_jquery
16 May 2016
The timeline connects one or more events in chronological order to form a relatively complete record system, and then presents it to users in the form of pictures and texts. This article has collected one of the more effective ones on the Internet. Share with everyone


Hot Tools

TikTok Roman clock effect
TikTok Roman clock effect

Simple js clock effect
Clock designed using html, css and javascript to display the current time.

Price calendar plugin PriceCalendar
Price calendar plugin PriceCalendar

Technological digital clock vue special effects
clock, html5 clock, vue