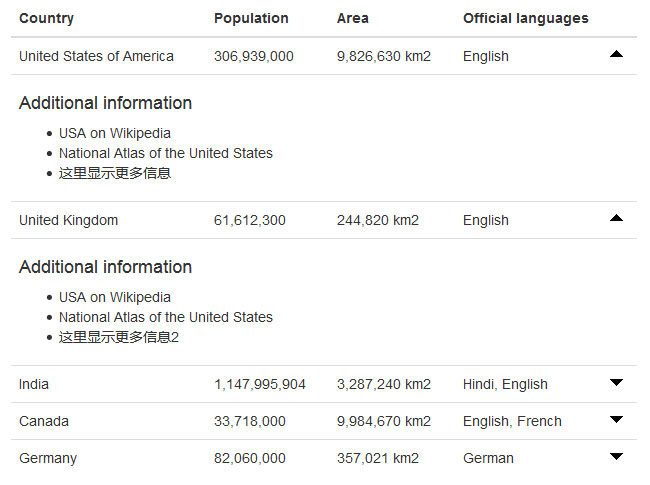
jQuery-table row expansion hidden code
代码片段:
<thead>
<tr>
<th>Country</th>
<th>Population</th>
<th>Area</th>
<th>Official languages</th>
</tr>
</thead>
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Implement Dynamic Table Row Expansion with jQuery?
How to Implement Dynamic Table Row Expansion with jQuery?
02 Nov 2024
Dynamic Table Row Expansion with jQueryWhen working with tabular data, the ability to expand and collapse rows on demand can greatly enhance user...
16 May 2016
The code is relatively streamlined. You can learn about the object control method of jquery.
16 May 2016
There are many ways to delete a row in the table. This article will introduce how to do it with jquery. There is a good example below. Friends who like it can refer to it.
16 May 2016
Use javascript to control the expansion and hiding of table rows
![jquery realizes the color changing effect of clicking the corresponding row in the table [example code]_jquery](http://files.jb51.net/file_images/article/201605/20160509152702.jpg) jquery realizes the color changing effect of clicking the corresponding row in the table [example code]_jquery
jquery realizes the color changing effect of clicking the corresponding row in the table [example code]_jquery
16 May 2016
The editor below will bring you a jquery implementation of the color change function of clicking the corresponding row in the table [example code]. The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference.
 Example code for using jQuery to change table row colors
Example code for using jQuery to change table row colors
29 Dec 2017
This article brings you a simple example of using JQ to change the color of alternate rows in a table. The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
16 May 2016
Below, the editor will bring you an example code that uses jQuery to easily change the color of every other row of a table and change the color of clicked rows. The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor and take a look.
 How to set delay in jquery
How to set delay in jquery
26 Apr 2023
In front-end development, we often need to use jQuery to handle some interactive effects and animation effects, such as animation effects when the mouse is hovering, animation effects when the page is loading, etc. But sometimes we need to set a delay time so that these effects can be better expressed. So, how does jQuery set a delay? This article will introduce this issue in detail. 1. Delay method in jQuery In jQuery, delay effect can be easily achieved by using the delay() method. The delay() method can be used
16 May 2016
jQuery UI CSS Framework is a style framework in jQuery UI. You can use jQuery Theme roller to generate the css style effects you want. We can use some frameworks of jQuery UI to develop plug-ins based on jQuery UI CSS Framework effects.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER