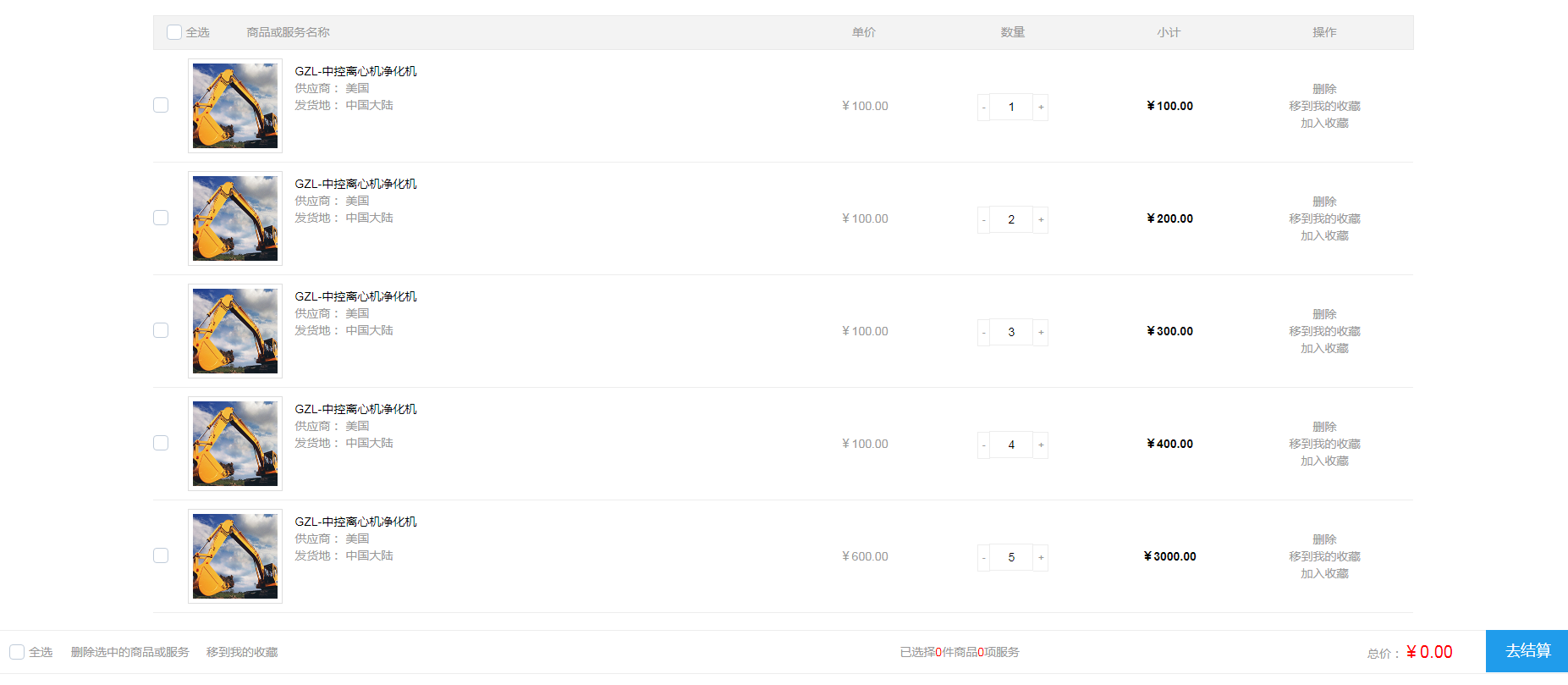
Accumulated settlement effect of shopping cart items
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0, user-scalable=no">
<title>vue购物车商品累加结算代码 </title>
<!--css类引用-->
<link rel="stylesheet" href="js/layui/css/layui.css" />
<link rel="stylesheet" href="js/eleme-ui/index.css" />
<link rel="stylesheet" href="css/ShoppingCart.css" />
</head>
<body>
<!--主要内容-->
<div class="row " id="myVue" v-cloak>
<div class="col-lg-10 col-lg-offset-1" >
<div class="layui-form">
<table class="ShopCartTable layui-table">
<thead>
<tr>
<th class="selectLeft">
<template>
<el-checkbox @change="checkedAllBtn(checkedAll)" v-model="checkedAll">全选</el-checkbox>
</template>
<span class="selectLeftGoods">商品或服务名称</span>
</th>
<th>单价</th>
<th>数量</th>
<th>小计</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(tabledatas,index) in shopTableDatas">
<td class="selectLeft">
<template>
<el-checkbox @change="checkedRadioBtn(tabledatas)" v-model="tabledatas.checked"></el-checkbox>
</template>
<span class="goodName">
<img class="goodImg" :src="tabledatas.src" />
</span>
<span class="goodName goodsName">
<h2 class="goodname" v-text="tabledatas.name"></h2>
<p class="goodGary">
<span>供应商:</span>
<span v-text="tabledatas.supplier"></span>
</p>
<p class="goodGary">
<span>发货地:</span>
<span v-text="tabledatas.ConPlace"></span>
</p>
</span>
</td>
<td class="danPrice">{{tabledatas.price | moneyFiler}}</td>
<td>
<i @click="goodNum(tabledatas,-1)" class="fa deleteBtn" aria-hidden="true">-</i>
<input v-model="tabledatas.num" type="text" class="form-control numInput" aria-label="...">
<i @click="goodNum(tabledatas,1)" class="fa addBtn" aria-hidden="true"> </i>
</td>
<td>
<p class="totalPrice">{{tabledatas.price*tabledatas.num | moneyFiler}}</p>
</td>
<td class="gongneng">
<p class="deletegoods" @click="alertRadio(index)">删除</p>
<p @click="alertmovesSavegoods(index)">移到我的收藏</p>
<template v-if="tabledatas.saveandremove">
<p @click="tabledatas.saveandremove = false">加入收藏</p>
</template>
<template v-else>
<p :class="{'saveCheck':!tabledatas.saveandremove}" @click="tabledatas.saveandremove = true">取消收藏</p>
</template>
</td>
</tr>
</tbody>
</table>
<div class="row tablefooter">
<template>
<el-checkbox style="padding-left:16px" @change="checkedAllBtn(checkedAll)" v-model="checkedAll">全选</el-checkbox>
</template>
<span class="removeMuch" @click="alertMuch">删除选中的商品或服务</span>
<span class="removeSaves" @click="alertMuchgoods">移到我的收藏</span>
<span class="servicenum">已选择<span class="goodsNum">{{goodsNum}}</span>件商品<span class="goodsNum">{{serviceNum}}</span>项服务</span>
<span class="totalclassPoin">总价:<span class="totalMoneyClass">{{totalMoney | moneyFiler}}</span></span>
<span @click="saveData" class="SettlementBtn">去结算</span>
</div>
</div>
</div>
</div>
<!--js类引用-->
<script type="text/javascript" src="js/vue/vue.min.js" ></script>
<script type="text/javascript" src="js/eleme-ui/index.js" ></script>
<script type="text/javascript" src="js/ShoppingCart.js" ></script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
</html>
This is a j shopping cart product cumulative settlement effect. Friends who need it can directly download and use it. More special effect codes can be found on the PHP Chinese website.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16 May 2016
This article mainly introduces jQuery to realize the automatic settlement effect of the shopping cart form. It involves the techniques of jquery to dynamically obtain page elements and change page element values in real time. It has certain reference value. Friends who need it can refer to it.
16 May 2018
This time I will bring you a summary of the methods for implementing shopping cart settlement, and what are the precautions for implementing shopping cart settlement. The following is a practical case, let’s take a look.
16 May 2016
This article will share with you 3 ways to implement the effect of adding and subtracting numbers in the shopping cart with jQuery, namely adding and subtracting numbers on the left and right, Bootstrap style, adding and subtracting on the right and jQuery ui style, adding and subtracting on the right, the effect is very good, you need Friends, let’s take a look.
 js realizes the special effect of product parabola added to shopping cart
js realizes the special effect of product parabola added to shopping cart
04 Feb 2017
This article mainly introduces in detail the relevant information about js to implement the special effect of product parabola added to the shopping cart. It has certain reference value. Interested friends can refer to it.
 How to implement the function of limiting the quantity of shopping cart items in a grocery shopping system using PHP
How to implement the function of limiting the quantity of shopping cart items in a grocery shopping system using PHP
01 Nov 2023
In recent years, with the vigorous development of the e-commerce industry, more and more traditional companies have begun to expand their business to online platforms. As a member of the traditional retail industry, the grocery shopping system has also begun to gradually shift to online sales. In order to meet the needs of users, we need to implement the function of limiting the number of items in the shopping cart to ensure the normal operation of the system and user experience. First, let us understand the meaning of the shopping cart item quantity limit function. On the one hand, limiting the number of items in the shopping cart can control the pressure on the system and avoid system crashes due to too many items in the shopping cart.
 Using Ajax and json to implement data interaction example of JD shopping cart settlement interface (graphic tutorial)
Using Ajax and json to implement data interaction example of JD shopping cart settlement interface (graphic tutorial)
22 May 2018
This article mainly introduces the data interaction example of using Ajax and json to implement the JD shopping cart settlement interface. It is very good and has reference value. Friends in need can refer to it.
 Function code for adding and subtracting the number of shopping cart items implemented by jQuery
Function code for adding and subtracting the number of shopping cart items implemented by jQuery
06 Dec 2016
Function code for adding and subtracting the number of shopping cart items implemented by jQuery
 How to implement the real-time update function of the number of items in the shopping cart in the grocery shopping system?
How to implement the real-time update function of the number of items in the shopping cart in the grocery shopping system?
01 Nov 2023
How to implement the real-time update function of the number of items in the shopping cart in the grocery shopping system? In modern society, more and more people choose to buy ingredients online instead of going to the market in person. In order to facilitate customers' shopping experience, many shopping platforms provide grocery shopping systems. In this system, customers can select the ingredients they need and add them to their shopping cart. However, in the shopping cart, the real-time update function of the number of items is very important, because when customers add or delete items, the quantity in the shopping cart needs to be updated in time so that customers can understand their
 Example of using css3 linear-gradient to achieve shopping cart address selection envelope effect
Example of using css3 linear-gradient to achieve shopping cart address selection envelope effect
15 Mar 2017
This article introduces an example of using css3 linear-gradient to achieve the envelope effect of shopping cart address selection.


Hot Tools

jQuery+Html5 realizes beautiful confession animation code
jQuery+Html5 implements beautiful confession animation code, the animation effect is great, a must-have for programmers to confess!

Couple's romantic confession js special effects code
JS special effects code for couples' romantic confession. Such special effects can be used on wedding photography websites or placed on personal websites. It is also a good special effect. PHP Chinese website recommends downloading!

Simple js love confession artifact
Simple native js love confession artifact

Bunker's html5 particle animation expressive effects
Bunker's html5 particle animation expression special effects code, the animated special effects text can be changed in the code, you can make a page where you can customize text input, it should be very popular, this HTML5 special effect is very beautiful.

jQuery responsive background login interface template
jQuery responsive backend login interface template html source code. The login page uses jquery to verify the form and determine whether the username and password meet the requirements. Usually the login page is a page that must be used on corporate websites or mall websites. Responsive backend pages, When the browser zooms in or out, the background will resize the image according to the browser! PHP Chinese website recommends downloading!