

The VSCode interface is very simple. After installation, all functions are clear at a glance. We need to install plug-ins and click on the tools and languages as shown in the picture:

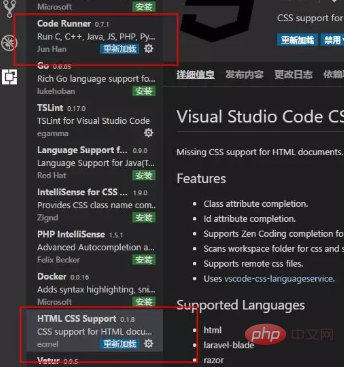
Install the following two plug-ins as shown in the figure: (You can also choose other ones. This is just an example)

We want to debug a js and need to create an html document and add js to it. Method, simply create a file and drag it directly to the compiler. The content is as follows:
<html>
<body>
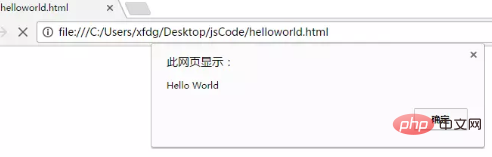
<script>windows.alert('Hello World')</script>
</body>
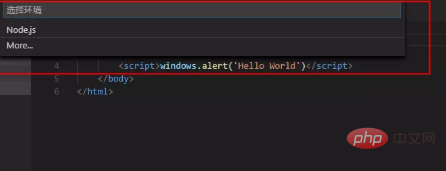
</html>After the file is placed in the compiler, when we press F5, a pop-up box will prompt us what environment to use, because we still have It has not been created, so selecting the more button to add the plug-in allows us to debug:

Enter the extension store list and we can select the Debugger for Chrome plug-in to install. After installation, we need to restart the environment. It will take effect, or click to reload:

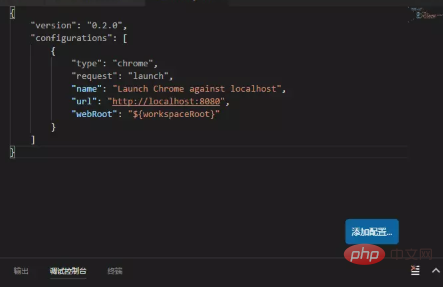
After installation, you can see Chrome when you press F5 again. After selection, the compiler will be in the same directory as the current html file. Create a .vscod folder in which there is a launch.json configuration file, and it is displayed in the compiler:

Next, IIS originally needs to be configured, but currently We are in the learning stage, and we are not going to learn the web later, so we will not configure any local IIS services. We can directly fill in the path in the value corresponding to the url. If we don’t know what the path is, we can open it with a browser first. Copy the browser address to the value corresponding to the url as follows:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "file:///C:/Users/xfdg/Desktop/jsCode/helloworld.html",
"webRoot": "${workspaceRoot}"
}
]}After doing this and pressing F5, we will find that it can run normally, and we can learn our basic js knowledge with peace of mind:

Recommended related articles and tutorials: vscode tutorial
The above is the detailed content of How vscode configures the js running environment. For more information, please follow other related articles on the PHP Chinese website!




