
Course24278
Course Introduction:"Wheat Academy Vue.js Video Tutorial" is a library used to build interactive web interfaces. It provides MVVM data binding and a composable component system with a simple, flexible API. Studying this course can help you better understand Vue.js, and some examples in the course can help you learn faster.

Course12443
Course Introduction:PHP Chinese website 2021 original new course: Experience the latest Flexbox flexible box layout method. You can realize the layout of various complex pages with just a few lines of code, simple and elegant! Technical exchange QQ group: 916808767

Course22259
Course Introduction:Bootstrap is one of the most popular front-end frameworks released by Twitter. Bootstrap is based on HTML, CSS, and JAVASCRIPT. It is simple and flexible. It completely and perfectly encapsulates common CSS layouts, commonly used components, and JavaScript plug-ins, allowing inexperienced front-end engineers and back-end development engineers to quickly master and use it. It greatly improves development efficiency, and it also standardizes the front-end team's writing of CSS and JavaScript to a certain extent. In short, learning Bootstrap allows you to easily develop responsive WEB projects. "Wheat Academy bootstrap introductory video tutorial" will help you get started with bootstrap easily.

Course14064
Course Introduction:Photoshop slicing is one of the commonly used technologies in web front-end development. "Wheat Academy Photoshop Slicing Video Tutorial" explains to you the basic operations, techniques and key points of PS slicing, allowing you to quickly get started with Photoshop slicing.

Course16949
Course Introduction:"MoLe Technology Java Backgammon Video Tutorial" is a very good swing video project among the Java video tutorials. It explains the use of swing in great detail. You can definitely learn swing! Enhance understanding of knowledge.
Leverage VueJS components in PHP
2023-11-11 00:01:44 0 2 288
PHP mailer not working: no error log, message says sent but not received
2023-11-10 15:02:39 0 1 218
Send email using Symfony Mailer
2023-11-09 21:03:31 0 1 262
Unable to send email using Laravel 9
2023-11-09 19:37:58 0 1 296
Using Laravel 8's blade asset to display images but loading from resources subfolder
2023-11-09 12:47:02 0 1 314

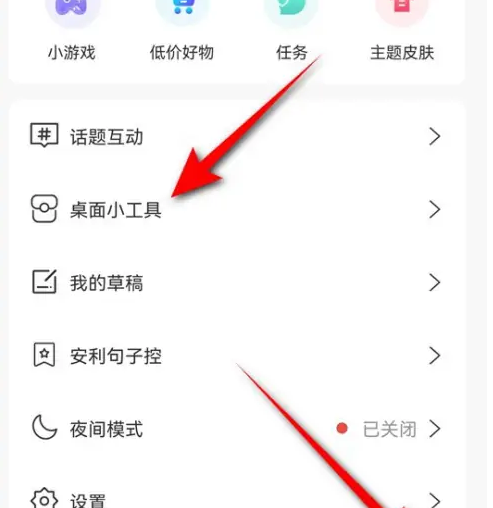
Course Introduction:很多小伙伴在使用句子控的时候,想知道怎么添加桌面小工具,下面小编就为大家分享句子控添加桌面小工具方法,感兴趣的小伙伴不要错过哦!句子控怎么添加桌面小工具?句子控添加桌面小工具方法1、首先打开句子控“我的”页面,点击“桌面小工具”。2、然后将“显示句子背景图”旁的小滑块点暗,点击“保存”即表示此时句子控桌面小工具将不会显示句子背景图。3、最后将“显示句子背景图”旁的小滑块点亮,点击“保存”即可在桌面小工具显示句子背景图。
2024-07-26 comment777

Course Introduction:Sentence control can display sentences on the desktop, so how to set it on the desktop? Users need to click on the sentence widget, then click to display the sentence background, and click Save to display it. This introduction to the method of setting sentence control on the desktop can tell you how to operate it. The following is a detailed introduction. Come and take a look! How to set up sentence control on the desktop? Answer: Click Show Sentence Background Image in the desktop widget and you can set it up. Specific method: 1. First click on My, then click on the desktop gadgets inside. 2. Then you need to choose a background color and transparency. 3. Finally, open the display sentence background image below and you can see it on the desktop. How to modify your avatar: 1. First click on My and then find Settings. 2. Click Modify inside
2024-03-27 comment 0885

Course Introduction:电子木鱼APP怎么添加桌面悬浮窗呢?登录电子木鱼APP后,点击左上角的个人主页图标。进入个人主页页面后,点击”在桌面敲木鱼“。进入添加到桌面页面后,点击”悬浮窗“。切换到悬浮窗页面后,点击”开启桌面悬浮“按钮即可添加桌面悬浮窗。
2024-06-29 comment717

Course Introduction:在快节奏的现代生活中,我们常常需要一些简短而深刻的句子来激励自己或寻找心灵的慰藉,句子控作为一个集结了海量动人句子的平台,让我们能够随时随地沉浸在文字的魅力中,为了更方便地访问和浏览句子控上的精选句子,我们可以将其添加到桌面作为小工具,接下来,本文将为您详细介绍添加句子控桌面小工具的操作方法,让心灵触动随手可及。句子控添加桌面小工具操作方法1、首先打开句子控“我的”页面,点击“桌面小工具”。2、然后将“显示句子背景图”旁的小滑块点暗,点击“保存”即表示此时句子控桌面小工具将不会显示句子背景图。3
2024-07-02 comment 0817

Course Introduction:电子木鱼作为一种新型的冥想工具,受到了广大用户的喜爱。很多用户们都想将这款APP放到桌面上,方便自己随时使用。那么下文中本站小编就将为大家带来详细的电子木鱼如何添加到桌面的方法,想要了解的用户们就快来跟着本文一起详细阅读操作吧,相信这篇教程攻略能帮助到大家带来更加良好的使用体验。电子木鱼APP怎么添加桌面悬浮窗呢?登录电子木鱼APP后,点击左上角的个人主页图标。进入个人主页页面后,点击”在桌面敲木鱼“。进入添加到桌面页面后,点击”悬浮窗“。切换到悬浮窗页面后,点击”开启桌面悬浮“按钮即可添加桌面悬浮窗。
2024-06-06 comment499