
CourseIntermediate4863
Course Introduction:The uni version of mescroll is a component specially used for pull-down refresh and pull-up loading of uni-app. It integrates functions such as automatic paging processing, automatic control of no data, empty layout prompts, and return to the top button. This chapter will teach you the mescroll-body component from scratch, because it supports native components and has good performance, making up for the shortcomings of mescroll-uni. In addition, this chapter also implements functions such as how to handle multiple mescroll components on the same page when switching tabs, automatically handle paging, automatically control no data, and empty layout prompts.

CourseElementary54147
Course Introduction:"HTML5 From Beginner to Mastery Tutorial" introduces in detail that HTML5 has added a lot of new content based on HTML, with more functions and more dazzling effects.

CourseElementary26944
Course Introduction:"Javascript Basics Tutorial" will take you to quickly learn the basic knowledge of javascript and explain it through examples, so that you can better understand the javascript scripting language.

CourseElementary30814
Course Introduction:This tutorial will start from the basics and does not require you to have any programming knowledge. The "HTML Tutorial" contains our knowledge of HTML5, truly achieving a comprehensive learning of HTML.

CourseElementary24086
Course Introduction:"HTML5 Quick Self-Study Tutorial" is suitable for zero-based entry learning of HTML5. HTML5 is the fifth version of HTML development. With the support of browser technology, it has also begun to be widely used. H5 will become the new standard for WEB development. This course will provide readers with Explain all the core features of HTML5.
Is it possible to use a sub-one second delay on header("refresh:...") using PHP?
2024-03-27 15:37:08 0 2 389
javascript - Help! , how to define refresh callback function for bootstrap-table
2017-06-26 10:53:27 0 1 1293
Refresh the image, no new image is generated.
2017-08-27 02:06:28 0 2 1104

Course Introduction:This time I will bring you scaffolding, hot refresh, and hot loading. What are the precautions for scaffolding, hot refresh, and hot loading? Here is a practical case, let’s take a look.
2018-06-09 comment 02511

Course Introduction:Players who use computers to play games want to adjust the refresh rate of the computer, which can ensure the stability of the screen and enhance our gaming experience. So how to adjust the refresh rate of win11 computers? Here the editor will bring you the method to adjust the refresh rate of win11 computer. If you are interested, come and take a look. 1. Click Start in the bottom taskbar and select the "Settings" option in the menu. 2. Click the "Display" option on the right. 3. Then find "Select Refresh Rate" on the page and click the drop-down button in the option box on the right. 4. The last requirement is to modify the appropriate computer refresh rate in the drop-down option.
2024-09-02 comment 0835

Course Introduction:This time I will bring you a detailed explanation of the use of webpack hot refresh and hot loading. What are the precautions for using webpack hot refresh and hot loading? The following is a practical case, let's take a look.
2018-04-28 comment 01861

Course Introduction:Many users have downloaded and used this Sogou high-speed browser on their computers. Some friends encountered automatic refresh problems during use, resulting in a poor experience. This is usually caused by the automatic refresh plug-in being turned on. To address this problem , this software tutorial is here to answer the questions for users, let’s take a look at the operation method. How to turn off automatic refresh: 1. Double-click to enter the software and click the three dots in the upper menu bar for more extension icons. 2. Then click Manage in the option box below. 3. After entering the new interface, find the auto-refresh extension and uncheck its small box.
2024-08-30 comment 0923

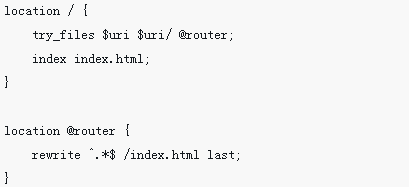
Course Introduction:The content of this article is about the solution to the problem of Vue refresh 404. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
2019-03-19 comment 04916