
CourseElementary54131
Course Introduction:"HTML5 From Beginner to Mastery Tutorial" introduces in detail that HTML5 has added a lot of new content based on HTML, with more functions and more dazzling effects.

CourseElementary26929
Course Introduction:"Javascript Basics Tutorial" will take you to quickly learn the basic knowledge of javascript and explain it through examples, so that you can better understand the javascript scripting language.

CourseElementary30797
Course Introduction:This tutorial will start from the basics and does not require you to have any programming knowledge. The "HTML Tutorial" contains our knowledge of HTML5, truly achieving a comprehensive learning of HTML.

CourseElementary24072
Course Introduction:"HTML5 Quick Self-Study Tutorial" is suitable for zero-based entry learning of HTML5. HTML5 is the fifth version of HTML development. With the support of browser technology, it has also begun to be widely used. H5 will become the new standard for WEB development. This course will provide readers with Explain all the core features of HTML5.

CourseElementary90672
Course Introduction:"JavaScript Elementary Tutorial" is an introductory course to JavaScript, designed to let everyone know and understand the common knowledge of JavaScript.
Actual layout (1) cannot display pictures
.header{width: 932px;height: 147px;background: url(C:\Users\suddenlyq\Desktop\picture\index.png);}
2018-12-10 19:02:36 0 1 1455
Filter Laravel users to show only uploaded users
2023-09-03 00:26:34 0 1 622

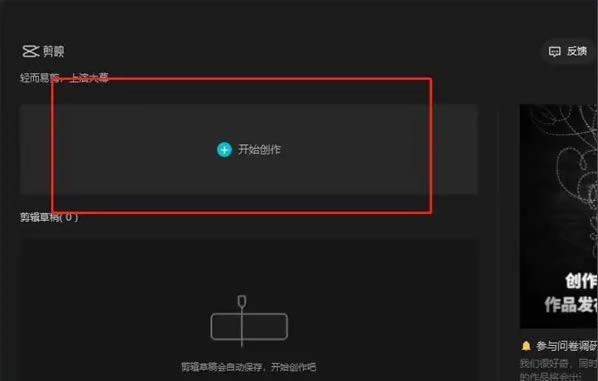
Course Introduction:Many video producers use the computer version of Cutting to edit videos. It has a large number of beautiful stickers and font materials built in, so you can always find the one you want. So how do you add picture-in-picture to the computer version of the cutout? Let’s take a look at the tutorial on how to use picture-in-picture on the computer. It’s very simple. Tutorial on how to use picture-in-picture: 1. Double-click to open the professional version of Cutting Computer, and click the [Start Creating] button. 2. Then click on the material you want to import and drag the video to the timeline. 3. Click Import Material again, select the picture-in-picture video file, and drag the video to the top of the timeline of the first video. 4. Select the picture-in-picture video and drag the four corners of the video border to adjust the video size. 5. The essence of picture-in-picture is two videos, then we add another video. After adding, you can see
2024-08-28 comment 0474

Course Introduction:Cover image by charlesdeluvio ... Some websites & video streaming services have a feature that allows you to watch videos in Picture-in-Picture mode, but they lock this feature behind some kind of paywall or make it a perk of having a subscript
2024-09-04 comment 0913

Course Introduction:BiJip PC version is a very useful video post-editing software. It has rich and powerful templates and materials that can be used. When editing, with the help of the picture-in-picture function, two videos can be played at the same time, and the editing efficiency is higher. Then BiJip will be more efficient. Where is the picture-in-picture cut? In response to this problem, this article brings a detailed solution to share with everyone. Where is the drawing in the must-cut computer print? 1. First open Must Cut and click to start creating. 2. Then import all required video materials in the upper left corner. 3. After importing, drag the required materials to the timeline below. 4. Place the background video at the bottom and the small window playing at the top. 5. Then select the four corners of the video in the player in the upper right corner and drag the mouse inward to shrink it to achieve picture-in-picture.
2024-08-28 comment 0456