
Course3319
Course Introduction:TypeScript extends the syntax of JavaScript so that any existing JavaScript program can run in a TypeScript environment. TypeScript is designed for large-scale application development and can be compiled to JavaScript.

Course5641
Course Introduction:uni-app is a framework that uses Vue.js to develop all front-end applications. Developers write a set of codes that can be published to iOS, Android, Web (responsive), and various small programs (WeChat/Alipay/Baidu/Toutiao/ QQ/DingTalk/Taobao), Quick App and other platforms. The basic introductory course of uni-app allows novice uni-app developers to quickly become familiar with and use the uni-app framework to develop simple cross-end applications~

Course19930
Course Introduction:"BootStrap Classic Case Analysis" This course was recorded by Beifeng.com. Bootstrap is based on HTML, CSS, and JavaScript. It is simple and flexible, making web development faster. Bootstrap provides elegant HTML and CSS specifications, which are written in the dynamic CSS language Less. Bootstrap has become very popular since its launch and has always been a popular open source project on GitHub.

Course12190
Course Introduction:As long as you have a restless heart, want to change the status quo, want to devote yourself to the hot Internet industry, are not willing to be a guinea pig, and want to become a developer, please join us.

Course29186
Course Introduction:1. How to overcome inertia and force yourself to calm down and study? 2. If you encounter difficulties, how can you get answers quickly? 3. What should I do if I always have trouble paying attention during lectures and can’t remember? 4. There are many things that I know well as soon as I hear them, but I make mistakes as soon as I write them. What should I do? 5. What is the difference between studying on your own and enrolling in a training class? 6. I want to study, but I am busy with work and have no time. What should I do?
How to list data in a section by ID using while loop in PHP?
2023-11-17 20:03:03 0 1 290
Best way to preload route data before accessing the route.
2023-11-17 14:54:42 0 2 379
Implement filters and pagination using Laravel Eloquent
2023-11-12 18:42:35 0 1 310
Stream data from OpenAI's API using AJAX, PHP, and server-sent events
2023-11-11 12:03:23 0 1 497
Leverage VueJS components in PHP
2023-11-11 00:01:44 0 2 288

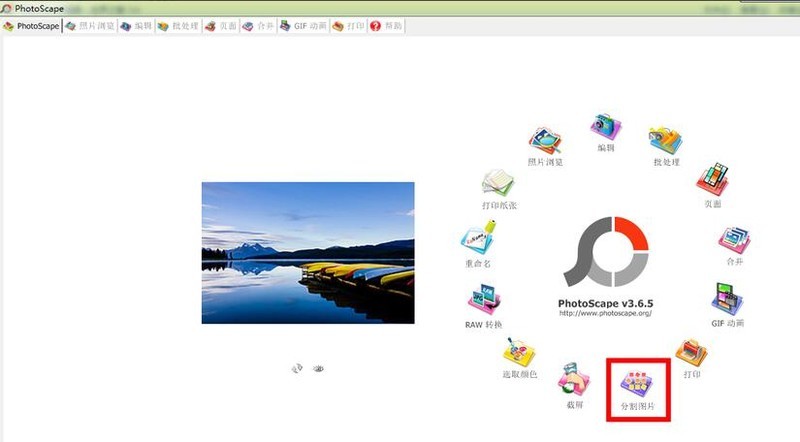
Course Introduction:首先,打开Photoscape,点击首页的分割图片按钮然后,会弹出分割图片对话框,点击添加图片把照片添加到里面接着,添加完照片后,在右侧填写好你要把照片分割成的行和列,然后再点击分割最后,选择一下要分割图片的保存路径,然后点击分割,此时刚才的一张照片被分割成了九张照片了
2024-05-23 comment378

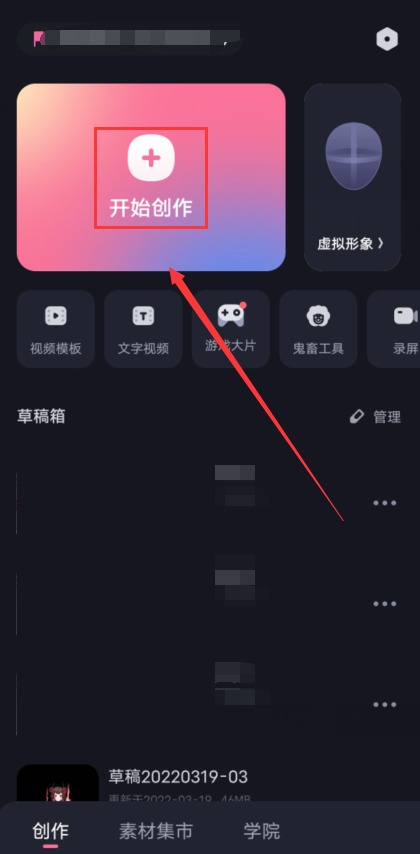
Course Introduction:很多小伙伴在使用必剪的时候,想知道怎么分割视频,下面小编就为大家分享必剪分割视频教程,感兴趣的小伙伴不要错过哦!必剪怎么分割视频?必剪分割视频教程1、首先进入必剪后,点击“开始创作”导入视频。2、然后进入到剪辑视频界面后,点击选中想要分割的视频。3、最后将光标移到想要分割的位置,点击下方的小剪刀即可完成分割。
2024-08-20 comment436

Course Introduction:使用WPS分割文档的步骤:1. 打开和加载文档;2. 选择要分割的文本;3. 转到“布局”选项卡;4. 单击“分节符”下拉菜单;5. 选择分节符类型;6. 插入分节符;7. 重复步骤以插入其他分节符(可选);8. 保存分割后的文档。
2024-07-24 comment 0219

Course Introduction:使用醒图分割图片的步骤:导入图片。选择底部工具栏中的“分割”工具。选择分割形状(矩形、圆形或自由形状)。拖动手指调整分割区域。点击右上角的“√”完成分割。保存分割后的图片。
2024-07-04 comment293

Course Introduction:使用醒图分割图片的步骤:打开应用,导入图片。选择“分割”工具。根据需要选择分割方式:网格、圈选、形状或自由切割。执行分割并调整分割线。预览分割结果,保存分割后的图片。
2024-07-04 comment650