
Course Intermediate 11279
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17603
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11314
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
Ways to fix issue 2003 (HY000): Unable to connect to MySQL server 'db_mysql:3306' (111)
2023-09-05 11:18:47 0 1 789
Experiment with sorting after query limit
2023-09-05 14:46:42 0 1 708
CSS Grid: Create new row when child content overflows column width
2023-09-05 15:18:28 0 1 597
PHP full text search functionality using AND, OR and NOT operators
2023-09-05 15:06:32 0 1 558
Shortest way to convert all PHP types to string
2023-09-05 15:34:44 0 1 988

Course Introduction:With the continuous development of Internet technology, CSS (Cascading Style Sheets) has become more and more powerful, especially the emergence of CSS3, which has brought many benefits to web designers. Among them, the rotation feature of CSS3 is undoubtedly one of the most practical and widely used features in web design. This article will introduce the principles and applications of CSS3 rotation. Principle of CSS3 rotation feature The rotation function of CSS3 provides four rotation methods, namely clockwise rotation, counterclockwise rotation, three-dimensional rotation and plane rotation. Below, we will introduce the principles of these four rotation methods respectively.
2023-05-29 comment 0 770

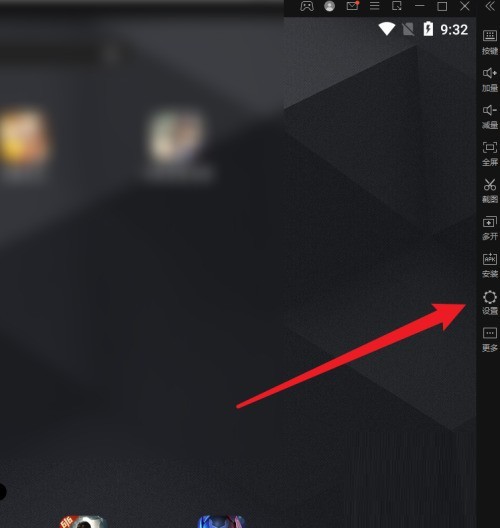
Course Introduction:Today, the editor brings you a tutorial on turning off the rotation function of the lightning simulator. If you want to know how to do it, please read the following article. I believe it will definitely help you. How to turn off the rotation function in the lightning simulator? Tutorial on turning off the rotation function of the lightning simulator 1. First enter the main interface of the lightning simulator and click Settings on the right. 2. Then a pop-up window will appear, click Other Settings here. 3. Finally, find the automatic rotation function as shown in the picture, and set this function to off.
2024-08-08 comment 0 512

Course Introduction:1. First enter the main interface of the lightning simulator and click Settings on the right. 2. Then a pop-up window will appear, click Other Settings here. 3. Finally, find the automatic rotation function as shown in the picture, and set this function to off.
2024-06-04 comment 0 457

Course Introduction:In CSS3, the 2D rotation function is the "rotate()" function; this function can specify the 2D rotation angle of the element in the parameter, and the unit is "deg". When it is set to a positive value, the element rotates clockwise, and when it is set to a negative value, the element rotates counterclockwise. Clock rotation, the syntax is "element {transform:rotate(rotation angle);}".
2022-03-30 comment 0 1664

Course Introduction:Overview of the new features of CSS3: How to use CSS3 to achieve rotation effects Introduction: CSS3 is a standard for modifying the style of HTML web page elements. Compared with CSS2, CSS3 introduces many new features, one of which is the rotation effect. Using the rotation feature of CSS3, we can easily add rotation animations to web page elements to make the page more lively and interesting. This article will introduce the rotation feature of CSS3 and give some example codes for everyone to learn and refer to. 1. CSS3 rotation attribute In CSS3, there are two
2023-09-12 comment 0 1177