
Course Intermediate 11357
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17659
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11373
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
javascript - How to make the picture full screen when clicking on the picture with phoneswipe?
2017-07-05 10:41:07 0 4 889
Ways to fix issue 2003 (HY000): Unable to connect to MySQL server 'db_mysql:3306' (111)
2023-09-05 11:18:47 0 1 851
Experiment with sorting after query limit
2023-09-05 14:46:42 0 1 738
CSS Grid: Create new row when child content overflows column width
2023-09-05 15:18:28 0 1 631
PHP full text search functionality using AND, OR and NOT operators
2023-09-05 15:06:32 0 1 601

Course Introduction:What this article shares with you is a jQuery full-screen (full-screen) scrolling plug-in web page special effect. Roll the mouse wheel to switch the entire screen to one screen. You can set the text/picture to display the JS code absolutely up, down, left, right, and center. The most popular jQuery full-screen scrolling nowadays. Plug-in! (Compatibility test: IE6 and above, Firefox, Chrome, Opera, Safari, 360 and other mainstream browsers)
2016-05-16 comment 0 1118

Course Introduction:1. Select the [Animation] column in the operation bar: 2. Click on a graphic in the graph and select the style under Animation Effect. After selecting the style, the number of animations will appear in the upper left corner of the graph, and also in the [Animation Bar] on the right (For example: the animation bar on the right does not appear, and this bar will appear if you add any animation): 3. Click again on the graphic to which animation has just been added to add animation multiple times. Note that there is no selected image in the [Animation Bar] on the right. layer, if any, modify the layer style and parameters: 4. Select the number in the upper left corner of the graphic or the layer in the [Animation Bar] on the right, you can modify the animation display style and parameters (for example: some numbers will overlap, a single animation is best Use layers): 5. After setting the style and parameters, you can click the preview on the lower right to preview the effect in full screen. this
2024-03-26 comment 0 1154

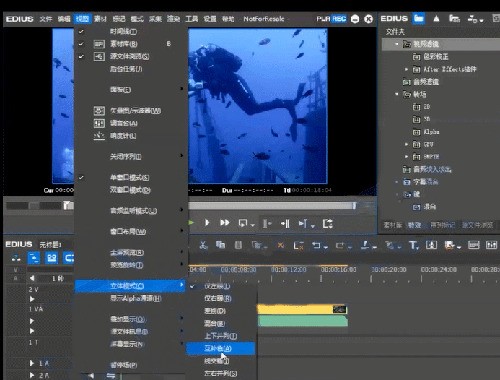
Course Introduction:1. Click the [View] menu at the top of the EDIUS interface and find [Stereoscopic Mode]. At this time we can see a variety of stereoscopic display modes. 2. The software defaults to display materials for the left eye. Similarly, we can also choose to display only the materials for the right eye. Various display methods can be adjusted. 3. Of course, you can also view the 3D mode using the full-screen preview mode. After reading the specific operation method of EDIUS stereoscopic preview mode video described above, have you all learned it?
2024-03-27 comment 0 1222

Course Introduction:1. First, find [Settings] in the start menu in the lower left corner. 2. Select the [Update & Security] option below in the settings. 3. Then find [Windows Insider Program] at the bottom of the left column and click to enter. 4. After entering, click [Start] on the right interface as shown in the figure. 5. If we do not log in to a Windows Microsoft account, we need to log in with a link here. 6. After logging in, you can select the dev version of win11 to download and install. 7. If we still cannot get the push after logging in, it may be because we have not registered to join the Windows Insider Program. [How to join Windows 11 preview experience] 8. It may also be because our hardware is not up to standard.
2024-05-06 comment 0 1066

Course Introduction:According to news on August 20, Digital Chat Station today released the design sketch of the Honor Magic7 mobile phone. The design is significantly different from the previous generation Magic6Pro. Fenye can see from the picture that the design center on the back of Honor Magic7 is a large circular module. The rear is equipped with a three-camera system, including four circular openings. The other opening is expected to integrate components such as a flash and a laser focus module. The overall The arrangement is square, which is both beautiful and recognizable. According to bloggers, the front of Honor Magic 7 has replaced the previous generation hyperbolic screen design with the current popular contoured slightly curved screen, and comes standard with 3D face recognition technology to improve user interaction experience and safety. Previously, bloggers also revealed the renderings of Honor Magic 7. For the first time, the upper left corner of the back of the fuselage has a
2024-08-20 comment 0 748