
Course Intermediate 11304
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17616
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11321
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
How can I make a div expand up instead of down if the vertical height increases?
2024-03-22 10:39:08 0 1 335
Ways to fix issue 2003 (HY000): Unable to connect to MySQL server 'db_mysql:3306' (111)
2023-09-05 11:18:47 0 1 811
Experiment with sorting after query limit
2023-09-05 14:46:42 0 1 717
CSS Grid: Create new row when child content overflows column width
2023-09-05 15:18:28 0 1 607

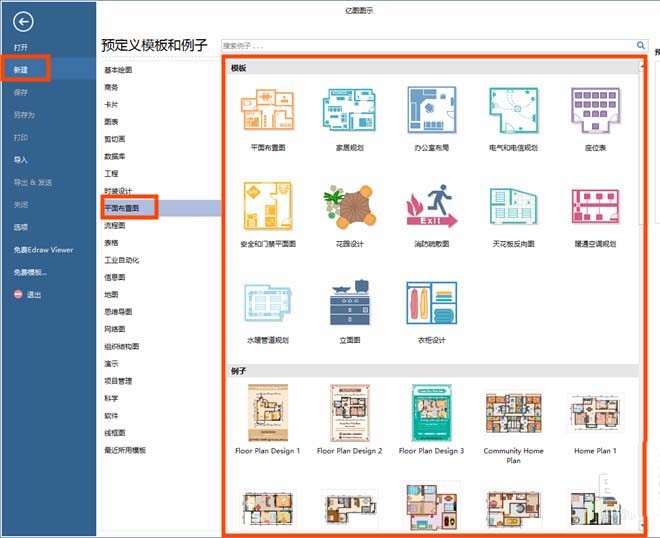
Course Introduction:1. Open the Edraw flow chart making software, select New [Floor Layout], and select the corresponding template or example in the right interface of the software to start drawing. 2. Create the basic exterior wall structure. Drag the green control point, double-click the dimension text, enter the length and width, and the shape will change accordingly. 3. From the [Walls, Doors, Windows and Structures] symbol library, drag the wall shape to the drawing page. Drag the green control point to change the wall size or change the wall length value. Drag one wall to another. When the end point turns red, release the mouse and the two walls will snap together. 4. To set the door opening direction, you can right-click the door shape and select the vertical flip or horizontal flip button in the right-click menu to set it. Drag the yellow control point to change the door's facing angle and direction. 5. OK
2024-04-08 comment 0 716

Course Introduction:Open the Edraw flow chart making software, select New [Floor Layout], select the corresponding template or example on the right side of the software to start drawing to create the basic exterior wall structure. Drag the green control point, double-click the dimension text, enter the length and width, and the shape will change accordingly. From the [Walls, Doors, Windows and Structures] symbol library, drag the wall shape to the drawing page. Drag the green control point to change the wall size or change the wall length value. Drag one wall to another. When the end point turns red, release the mouse and the two walls will snap together. To set the door opening direction, you can right-click the door shape and select the vertical flip or horizontal flip button in the right-click menu to set it. Drag the yellow control point to change the door's facing angle and direction. You can also add some green plants to beautify the
2024-06-01 comment 0 349

Course Introduction:This article mainly shares with you vue-slicksort, which is a powerful drag-and-drop vue.js component. It can automatically scroll and lock the coordinate system. Supports smooth animation effects when dragging. Can support horizontal, vertical or grid dragging. Supports touch. Hope this article can help everyone.
2018-02-02 comment 1 7775

Course Introduction:Open the geometric sketchpad, select [Line Tool], and draw a horizontal straight line L in the blank area of the sketchpad to represent the ground. Select [Custom Tools] from the toolbox on the left, hold down the mouse, and select [In the pop-up tool menu] Physics Tools] - [Wall], click the mouse anywhere above the line l to draw an endpoint of the wall. At this time, hold down the Shift key and drag the mouse downward until the wall intersects with the line l, and then click With the mouse, you can draw a wall perpendicular to the ground.
2024-06-11 comment 0 412