
Course Intermediate 11273
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17597
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11309
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
Is there any good validation plug-in for angularjs, as powerful as jQuery Validation Engine?
2017-05-15 16:58:51 0 3 539
java - Image verification code implementation principle
2017-05-27 17:41:18 0 4 1061
Refresh verification code method
2020-07-15 17:07:33 0 4 1214
After adding the judgment condition, the page will report an error and will not jump!
2020-04-13 12:23:40 0 2 937
Laravel 9 Auth issue on web and API on the same application
2023-12-30 15:46:56 0 1 525

Course Introduction:Lay out the overall format of the verification code label. The overall height of the captcha label in the layout is 33 pixels and the width is 260 pixels. Define the text box for entering the verification code and set it with the input attribute. The type of the input text box is text and the identifier is ma. Focus event and unfocus, set the text value of the input text box to code. Define the border, font, height and width of the verification code input text box. Use the image tag to insert the code that displays the verification code label in the web page. Use the alt attribute to set the display text of the verification code label. If the content is unclear, please change it. Use the src attribute to reference the file Gain.ashx in the tool folder, which is used to generate the verification code. Click the verification code button to generate the verification code. Set the width of the verification code label to 1
2024-06-01 comment 0 410

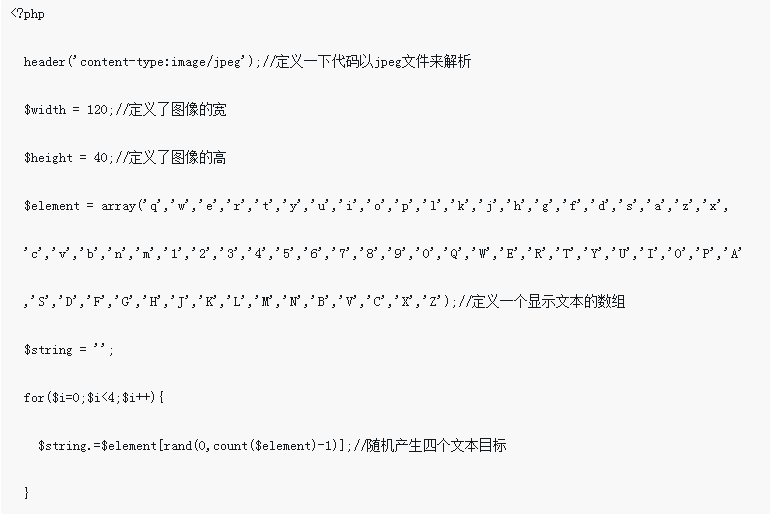
Course Introduction:In actual development, we will use SMS verification codes and web page verification codes. Relatively speaking, the cost of web page verification codes is relatively low, and the security factor is also acceptable. This article mainly introduces in detail the effect of making web page verification codes in PHP. It has certain reference value when applied to the practice of SMS verification code and web page verification code. Interested friends can refer to it. I hope it can help everyone.
2018-02-08 comment 0 1410

Course Introduction:CAPTCHA is an essential security measure during website or app development. ThinkPHP, as an excellent PHP development framework, provides developers with a simple verification code integration method. This article will introduce in detail the installation method of ThinkPHP verification code. First, we need to open the official website of ThinkPHP and search for content related to the verification code. From the search results, we can see some verification code documents and already developed verification code plug-ins. In this article, we will use the officially provided verification code plug-in, as well as manually
2023-04-07 comment 0 742

Course Introduction:This time I bring you a useful jquery form validation plug-in. What are the precautions for using jquery form validation plug-in? The following is a practical case, let's take a look.
2018-03-09 comment 0 1579

Course Introduction:This article mainly introduces the effect of producing web page verification code in PHP in detail. It has certain reference value when applied to the practice of SMS verification code and web page verification code. Interested friends can refer to it.
2018-05-19 comment 0 1634