
Course Intermediate 11449
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17735
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11438
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
Preserve border effect of radio button when selected
2023-09-03 21:25:38 0 1 572
2024-04-04 18:40:04 0 1 3764
2017-05-15 17:11:02 0 1 607
Shiny selectInput/pickerInput with long name should overflow sidebar
2024-02-21 15:22:53 0 1 487
Way to keep selected item in sidebar menu on top after page reload
2024-02-17 14:49:08 0 1 396

Course Introduction:This time I will bring you JQuery to implement the sidebar menu. What are the precautions for JQuery to implement the sidebar menu? The following is a practical case, let's take a look.
2018-04-25 comment 0 2881

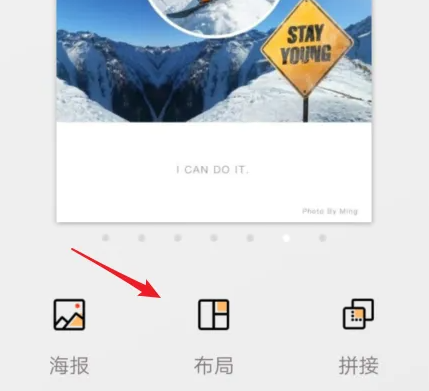
Course Introduction:We click on the second icon shown in the picture below to enter the stitching of pictures. (You can also choose other styles as needed) Select one or more pictures on your phone, and then click to select the style of the picture. Choose the fourth option as shown below. The system will automatically convert the image into the required format. Enter the effect interface as shown below, click the arrow pointed by the arrow. Next, we can click to select “Border” on the page below. Go to the border page. As shown in the picture below, we can see three border options, and you can adjust the settings by adjusting the buttons above. Click the button behind the border to set the texture and texture color for the border. After completing the settings, click Save.
2024-06-21 comment 0 498

Course Introduction:jQuery two-way list selector DIV simulation version
2016-12-08 comment 0 1260

Course Introduction:jquery two-way list selector DIV simulation version
2016-11-01 comment 0 1254

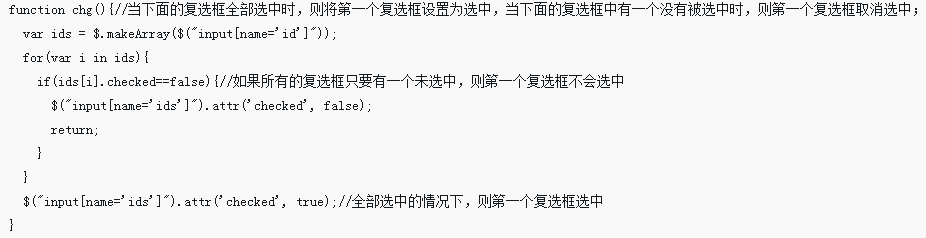
Course Introduction:This time I will bring you jQuery check box selection and get the value. What are the precautions for jQuery check box selection and get the value? The following is a practical case, let's take a look.
2018-03-15 comment 0 2797