
Course Intermediate 11331
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17634
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11347
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
Filepond adds authentication header before rendering image
2024-03-27 13:06:23 0 1 470
objective-c - 如何从table向cell中传值?
问题是这样的,我现在想往自定义cell中传入几个判断条件,用以判断是否添加图片标签等等,请问能否在返回cell时添加用属性给cell中传值 {代码...} songId并不能传进cell中
2017-04-28 09:06:11 0 1 800
ACF - display multiple repeater images
2024-03-26 22:15:20 0 1 482
Ways to fix issue 2003 (HY000): Unable to connect to MySQL server 'db_mysql:3306' (111)
2023-09-05 11:18:47 0 1 823
Experiment with sorting after query limit
2023-09-05 14:46:42 0 1 725

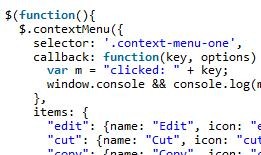
Course Introduction:This article mainly introduces the relevant code of the jQuery plug-in ContextMenu custom icon in detail. It has certain reference value. Interested friends can refer to it. I hope it can help you.
2018-01-22 comment 0 2283

Course Introduction:Img2Blob.js is a jquery plug-in that can add custom watermarks to images. This image watermark plug-in can convert images into blob objects and then add custom watermark effects to them.
2017-01-19 comment 0 2359
Course Introduction:The original jquery plug-in written by netizen zoeDylan implements the image carousel function. The name of the jquery plug-in is zoeDylan.ImgChange. The image path, jump link, and prompt title are all configured with dynamic arrays. The jquery plug-in can flexibly configure 6 parameters, height Height, width, mgs image address, links click address, tips image description, timers automatic switching time,
2016-05-16 comment 0 1606

Course Introduction:How to use plug-ins in Uniapp: Install plug-ins: Search and install in HBuilderX. Configure the plugin: Add the usingComponents field in manifest.json. Using plug-ins: Called using plug-in component tags. Custom plug-in: Create a Vue component and register it in the plug-in module. Use a custom plugin: install and configure it in your project, then call it using a custom component tag.
2024-04-06 comment 0 732

Course Introduction:What I recommend to you today is the first issue of 2013. In this issue, the ten jQuery plug-ins cover responsive grid layout plug-ins, image magnification plug-ins, custom select plug-ins in form elements, google map plug-ins, and file drag and drop. Upload plug-in, tooltip plug-in, 3D rotating menu, etc.
2016-05-16 comment 0 1725