
Course Intermediate 11343
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17647
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11354
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
Ways to fix issue 2003 (HY000): Unable to connect to MySQL server 'db_mysql:3306' (111)
2023-09-05 11:18:47 0 1 832
Experiment with sorting after query limit
2023-09-05 14:46:42 0 1 730
CSS Grid: Create new row when child content overflows column width
2023-09-05 15:18:28 0 1 623
PHP full text search functionality using AND, OR and NOT operators
2023-09-05 15:06:32 0 1 583
Shortest way to convert all PHP types to string
2023-09-05 15:34:44 0 1 1010

Course Introduction:How to implement image cropping function in JavaScript? With the rapid development of mobile Internet, image cropping functions have become more and more common in many websites and mobile applications. As a front-end development language, JavaScript provides many libraries and technologies to implement image cropping functions. This article will introduce how to use JavaScript to implement the image cropping function and provide specific code examples. 1. HTML structure design First, we need to create a container in the page to display pictures and cropping boxes
2023-10-18 comment 0 1942

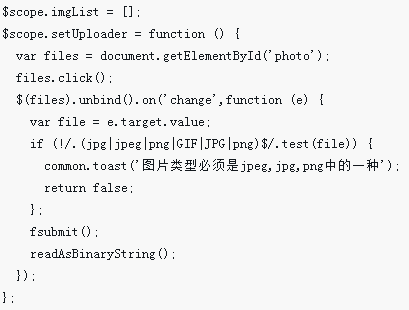
Course Introduction:This time, I will bring you angularJS+Ionic to implement the mobile image upload function. What are the precautions for angularJS+Ionic to implement the mobile image upload function. The following is a practical case, let's take a look.
2018-04-17 comment 0 1684

Course Introduction:Many small and medium-sized enterprises are using CorelDraw software, so do you know how to crop with CorelDraw? Next, the editor will bring you the CorelDraw cutting operation method. Interested users can take a look below. How to crop in CorelDraw? How to do cropping with CorelDraw: Open CorelDRAW and determine the elements to be cropped. In this example, you need to partially crop the rectangular frame, as shown in the figure below. Press and hold the left button on the "Crop" tool, and select the "Crop" command in the list, as shown in the figure below. If the default is crop, you can also click and select directly. Drag the mouse to outline the rectangular frame and crop the remaining parts, as shown in the figure below
2024-08-12 comment 0 671

Course Introduction:UniApp's implementation skills for image cropping and filter effects Introduction: In mobile application development, image processing is a common requirement, including image cropping and the implementation of filter effects. UniApp, as a cross-platform development framework based on Vue.js, can easily implement these functions on multiple platforms. This article will introduce how to implement image cropping and filter effects in UniApp, and provide code examples. 1. The implementation of image cropping uses the uni-app plug-in. Uni-app officially provides an image
2023-07-04 comment 0 2464

Course Introduction:Java is a programming language widely used in the field of software development. Its rich libraries and powerful functions can be used to develop various applications. Image compression and cropping are common requirements in web and mobile application development. In this article, we will reveal some Java development techniques to help developers implement image compression and cropping functions. First, let's discuss the implementation of image compression. In web applications, pictures often need to be transmitted over the network. If the image is too large, it will take longer to load and use more bandwidth. therefore, we
2023-11-20 comment 0 786