
Course Intermediate 11221
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17566
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11276
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
2017-05-19 10:47:03 0 2 1431
javascript - The Modal dialog box generated by my bootstrap code will be executed several times
2017-05-19 10:20:10 0 2 632
2021-01-08 19:44:12 0 1 1061
javascript - angular model encapsulation directive
2017-06-12 09:30:28 0 1 667
javascript - comment reply show hide toggle issue
2017-05-19 10:11:32 0 4 443

Course Introduction:In web development, the close button is a common function. Users often click the close button to close the pop-up window or prompt box in the web page. In jQuery, it is very simple and convenient to implement the close button event. The following will provide a specific code example to help you learn how to implement the close button event. First, make sure you have imported the jQuery library file, either through CDN or downloaded locally. Next, we will create an HTML code that contains the close button:
2024-02-23 comment 0 1147

Course Introduction:How does JavaScript implement the pop-up box function on a web page? In web development, it is often necessary to use pop-up box functions to achieve interactive effects, such as prompting user information, confirming operations, etc. JavaScript provides some built-in methods and properties that can easily implement the web page pop-up box function. 1. Use the alert() method to pop up a prompt box. The most common pop-up box is the alert() method, which can be used to display a message to the user and wait for the user to click the "OK" button to close the pop-up window. The code example is as follows:
2023-10-18 comment 0 2659

Course Introduction:Enter the Lianjia app and click the "Second-hand House" button. Enter the "Second-hand Housing" interface and click on a property information. Enter the "Property Details" interface and click the heart-shaped "Follow" icon button above. After the property is successfully followed, the heart-shaped icon changes to a green solid icon, and a "Follow Successfully" prompt pops up below. Then close the pop-up "Turn on push notifications" pop-up box.
2024-06-21 comment 0 606

Course Introduction:Are you also using Xshell6 software? But do you know how to disconnect using Xshell6? Next, the editor will bring you the method of disconnecting using Xshell6, let us take a look below. How to disconnect using Xshell6? Method to disconnect using ###", click the OK button. Step 4: The screen displays the shutdown message. Step 5: Click the close button in the upper right corner to close xshell.
2024-08-06 comment 0 433

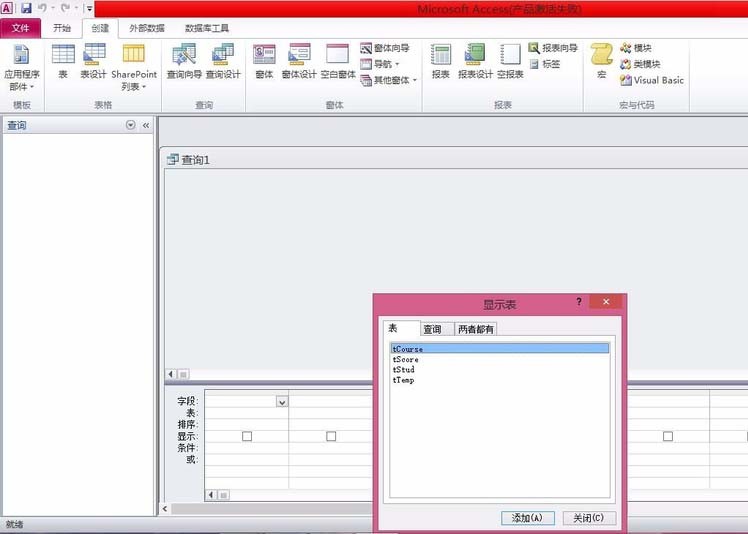
Course Introduction:Open the database file. Click the [Query Design] button in the [Query] group of the [Create] ribbon, and the system pops up the query designer. Add the [tstud] table in the [Show Table] dialog box and close the [Show Table] dialog box. Double-click the fields [Student Number], [Name], [Gender], [Age], [Enrollment Date], and [Resume] fields. In the condition line of [Resume], enter: like "*Photography*", and uncheck the [Show] checkbox. Click the View button to see the results.
2024-06-01 comment 0 467