
Course Intermediate 11306
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17617
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11323
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
2017-05-19 10:11:00 0 4 1142
javascript - How to tell if the user has switched to the current tab?
2017-07-05 10:38:13 0 2 875
javascript - A little doubt about nodejs handling concurrency
2017-05-16 13:39:29 0 3 688
javascript - How to add points to the DOM of the page and add it to the DOM element of the main page
2017-05-18 10:46:55 0 3 463
2023-08-24 19:03:55 0 2 499

Course Introduction:The method for vscode to open multiple tabs is: 1. First open the settings.json configuration file; 2. Then add the configuration ["workbench.editor.enablePreview": false]; 3. Finally restart vscode.
2020-02-20 comment 0 5339

Course Introduction:Vue component development: Tab component implementation method In modern web applications, the tab page (Tab) is a widely used UI component. The Tab component can display multiple related content on a single page and switch them by clicking on the tab. In this article, we will introduce how to implement a simple tab component using Vue.js and provide detailed code examples. The structure of the Vue tab component. The tab component usually consists of two parts: tab and panel. Labels are used to identify surfaces
2023-11-24 comment 0 1461

Course Introduction:When we use Google Chrome, we open a lot of tabs, but closing them one by one is very troublesome. So is there any way to quickly close them all at once? Let this site carefully introduce to users how to quickly close all tabs in Google Chrome. How to quickly close all tabs in Google Chrome 1. First, we need to open a lot of tabs in Google Chrome, as shown in the figure. 2. Then position the mouse cursor to the name of one of the tabs and right-click. A menu option will pop up, and left-click on [Close other tabs], as shown in the figure. 3. At this time, you can see that all the tab pages you just opened have been deleted, as shown in the figure. 4. If
2024-08-20 comment 0 709

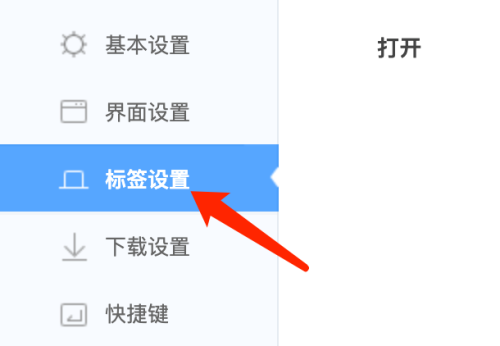
Course Introduction:Many people don’t know how to open a blank tab in 360 Browser Mac? The article brought to you today is how to open a blank tab in 360 Browser Mac. If you still don’t know, let’s learn it with the editor. Step 1: After opening the settings page of 360 Browser, click Label Settings. Step 2: In New tab opening mode, click Blank page. Step 3: After creating a new label, you can open a blank page.
2024-03-18 comment 0 651

Course Introduction:Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
2024-02-28 comment 0 623