
Course2676
Course Introduction:Knowledge points: Echarts, D3.js, three.js, AntV (G2), national map, world map, divergent point depiction, dual axis, line chart, scatter chart, bar chart, heat map, ring chart, road map , 3DMap, parameter tuning

Course9844
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.

Course3739
Course Introduction:There are two main purposes for studying this course: 1. Visual panel layout adapts to the screen 2. Use ECharts to realize histogram display Core Technology: -Based on flexible.js + rem smart large screen adaptation - VScode cssrem plug-in - Flex layout - Less to use - Based on ECharts data visualization display - ECharts histogram data settings - ECharts map introduction

Course3005
Course Introduction:The data visualization project uses the most popular chart engine ECharts to display all aspects of data that need to be presented in the e-commerce platform. Used to analyze the operation of e-commerce platforms in more detail in order to make correct decisions. The front-end of this project uses the Vue technology stack, the back-end uses the Koa2 framework, and the front-end and back-end data interaction uses WebSocket to ensure the real-time nature of the data. The project also supports theme switching to display cool chart effects. It also supports switching between large and small screens, ensuring that charts are presented on different screens.

Course9012
Course Introduction:Introduction: "MySQLi Extension Library Video Tutorial" explains the specific use and precautions of MySQLi from two aspects: object-oriented and process-oriented. Finally, through a practical drill of the no-refresh comment system, it analyzes in detail how to use MySQLi to complete the database in actual development. operation.
How to list data in a section by ID using while loop in PHP?
2023-11-17 20:03:03 0 1 290
How to make table cell values hyperlinked in Dash? (Using Plotly, Dash, Pandas, etc.)
2023-11-17 18:47:10 0 1 283
Eliminate notification in WooCommerce stating "Checkout cannot be done when cart is empty".
2023-11-17 11:41:02 0 1 361
New title: New script does not correctly display strange character encoding of stored data
2023-11-17 10:51:01 0 2 273
How to pass key as select option value in v-for when changed (VueJS)
2023-11-17 08:55:24 0 1 276

Course Introduction:微博是可以展示同城微博的,不想展示的话怎么关闭呢?接下来小编为您带来微博关闭同城展示教程,一起来看看吧,相信一定会帮到你们的。微博怎么关闭同城展示?微博关闭同城展示教程1.首先打开微博;2.然后点击我;3.接着点击设置图标;4.点击隐私设置;5.最后关闭不允许我的微博在同城显示,这样系统就会将我们的微博在其他用户的同城板块展示了。
2024-08-01 comment477

Course Introduction:很多小伙伴想知道抖音怎么展示上榜记录,下面小编就为大家带来抖音展示上榜记录教程,想知道的话就跟着小编一起来看看吧。抖音怎么展示上榜记录?抖音展示上榜记录教程1、首先进入抖音的设置页面,点击隐私设置的选项。2、然后来到隐私设置里面,点击直播的选项。3、接着在菜单下面,点击展示在榜记录的选项。4、最后在底部弹出的菜单中,将展示在榜记录的选项开关打开即可,进入直播间即可显示。
2024-08-10 comment676

Course Introduction:最近很多伙伴表示,自己还不熟悉QQ会员铭牌怎么取消展示的操作,为了让大伙方便入手操作,这里小编专门分享了相关操作教程,有需要的朋友不要错过哦。QQ会员铭牌怎么取消展示?QQ会员铭牌怎么取消展示第1步点击设置打开腾讯QQ软件,点击左上角小头像,再点击下面的设置。第2步点击隐私进入设置界面之后,点击隐私选项。第3步点击展示设置进入隐私设置界面之后,点击里面的展示设置。第4步关闭展示在展示设置中找到展示QQ大会员铭牌的选项,点击关闭即可。
2024-08-05 comment914

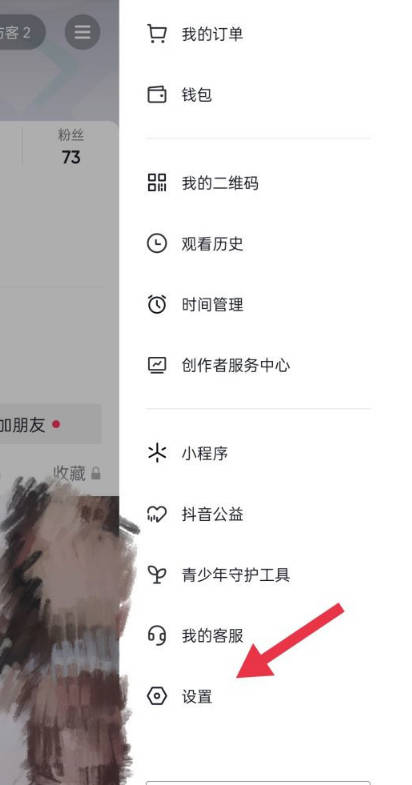
Course Introduction:近日有一些小伙伴咨询小编抖音在哪关闭同城展示?下面就为大家带来了抖音关闭同城展示的方法,有需要的小伙伴可以来了解了解哦。抖音在哪关闭同城展示?抖音关闭同城展示教程1、打开抖音,然后点击我的,再点击右上角的三条横线,然后再点击下面的设置选项。2、进入设置之后,然后再点击设置中的隐私设置。3、进入隐私设置之后,在弹出的对话框中点击关闭同城展示作品,直播,位置右侧的滑块即可。
2024-07-29 comment520

Course Introduction:在 Windows 7 中显示文件扩展名,请按照以下步骤操作:打开文件资源管理器,取消勾选“隐藏已知文件类型的扩展名”;对于始终希望显示扩展名的文件类型,取消勾选“隐藏扩展名”。
2024-08-08 comment227