
Course Intermediate 11312
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17627
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11330
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
Ways to fix issue 2003 (HY000): Unable to connect to MySQL server 'db_mysql:3306' (111)
2023-09-05 11:18:47 0 1 815
Experiment with sorting after query limit
2023-09-05 14:46:42 0 1 719
CSS Grid: Create new row when child content overflows column width
2023-09-05 15:18:28 0 1 610
PHP full text search functionality using AND, OR and NOT operators
2023-09-05 15:06:32 0 1 571
Shortest way to convert all PHP types to string
2023-09-05 15:34:44 0 1 1000

Course Introduction:The hover pseudo-class in CSS is a very commonly used selector that allows us to change the style of an element when the mouse is hovering over it. This article will introduce the usage of hover and provide specific code examples. 1. Basic Usage To use hover, we need to first define a style for the element, and then use the :hover pseudo-class to specify the corresponding style when the mouse is hovering. For example, we have a button element. When the mouse hovers over the button, we want the background color of the button to change to red and the text color to white.
2024-02-23 comment 0 1384

Course Introduction:How to use HTML and CSS to implement tabbed layout Tabbed layout is a common page layout method. It divides the page into multiple tabs, each tab corresponds to a piece of content, and different content is displayed by switching tabs. In this article, we will introduce how to use HTML and CSS to implement tabbed layout and give specific code examples. Creating the HTML structure First, we need to create an HTML file and define the required tags and content. The following is an example HTML structure: <!DOCTYP
2023-10-19 comment 0 1050

Course Introduction:What this article shares with you is a jQuery full-screen (full-screen) scrolling plug-in web page special effect. Roll the mouse wheel to switch the entire screen to one screen. You can set the text/picture to display the JS code absolutely up, down, left, right, and center. The most popular jQuery full-screen scrolling nowadays. Plug-in! (Compatibility test: IE6 and above, Firefox, Chrome, Opera, Safari, 360 and other mainstream browsers)
2016-05-16 comment 0 1101

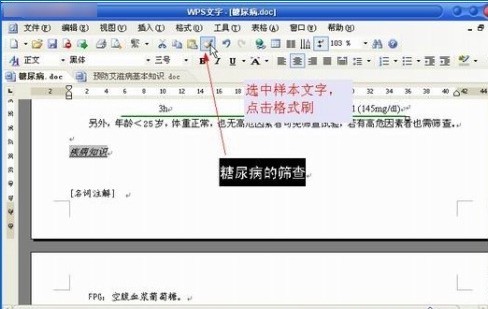
Course Introduction:Use wps to open the formatted document (hereinafter referred to as the sample document) and multiple documents that need to be formatted (hereinafter referred to as the target document). Because WPS adopts the multi-page browsing method popular in browsers, it is very convenient to perform operations such as cutting, cutting, pasting, and dragging. In the sample document, locate the text containing a specific format, use the mouse to blacken it and select it, and then click the Format Paint button. Click the document tab and switch to the target document. Drag the mouse cursor with the format painter symbol to the text, so that the format will be "cloned" to the corresponding text in the target document. In addition, the same content may appear in two documents, such as subtitles, etc. Here, just select the text that needs to be cloned in the sample document and drag it
2024-04-26 comment 0 830

Course Introduction:How to implement sliding door effect in JavaScript? The sliding door effect means that in the navigation bar or tab on a web page, when the mouse hovers or clicks on an option, the corresponding content area will switch through a smooth animation effect. This effect can improve the user's interactive experience and make the web page appear more dynamic and beautiful. In this article, we will introduce how to use JavaScript to achieve the sliding door effect and provide specific code examples. To achieve the sliding door effect, you first need some HTML and CS
2023-10-19 comment 0 1295