
Course Intermediate 11312
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17627
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11330
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
Ways to fix issue 2003 (HY000): Unable to connect to MySQL server 'db_mysql:3306' (111)
2023-09-05 11:18:47 0 1 815
Experiment with sorting after query limit
2023-09-05 14:46:42 0 1 719
CSS Grid: Create new row when child content overflows column width
2023-09-05 15:18:28 0 1 610
PHP full text search functionality using AND, OR and NOT operators
2023-09-05 15:06:32 0 1 571
Shortest way to convert all PHP types to string
2023-09-05 15:34:44 0 1 1000

Course Introduction:How to implement sliding door effect in JavaScript? The sliding door effect means that in the navigation bar or tab on a web page, when the mouse hovers or clicks on an option, the corresponding content area will switch through a smooth animation effect. This effect can improve the user's interactive experience and make the web page appear more dynamic and beautiful. In this article, we will introduce how to use JavaScript to achieve the sliding door effect and provide specific code examples. To achieve the sliding door effect, you first need some HTML and CS
2023-10-19 comment 0 1295

Course Introduction:1. The first is the rendering. To achieve the carousel effect of the following picture on the web page, there are four pictures, each picture has its own title, and then there is a small box in the lower right corner. Hover the mouse on the small box. It will switch to the corresponding picture. 2. The first is the content in HTML. The outermost layer is the entire container of the carousel image "slideShowContainer". Inside is "picUl" for holding pictures, "dotUl" for displaying small boxes, and "dotUl" for holding titles. "titleDiv". <div id="slideShowCo
2017-06-28 comment 0 4873

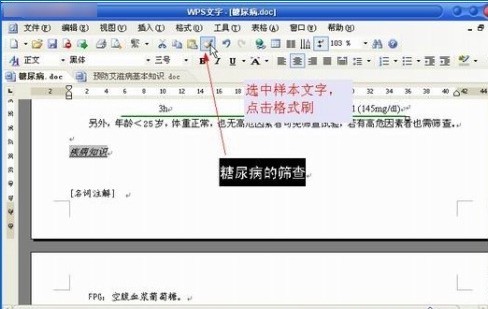
Course Introduction:Use wps to open the formatted document (hereinafter referred to as the sample document) and multiple documents that need to be formatted (hereinafter referred to as the target document). Because WPS adopts the multi-page browsing method popular in browsers, it is very convenient to perform operations such as cutting, cutting, pasting, and dragging. In the sample document, locate the text containing a specific format, use the mouse to blacken it and select it, and then click the Format Paint button. Click the document tab and switch to the target document. Drag the mouse cursor with the format painter symbol to the text, so that the format will be "cloned" to the corresponding text in the target document. In addition, the same content may appear in two documents, such as subtitles, etc. Here, just select the text that needs to be cloned in the sample document and drag it
2024-04-26 comment 0 830

Course Introduction:In web development, we often use html tags or elements. These tags are usually used to describe and display the content on the page, including text, images, links, tables, etc. But when using these tags, we need to pay attention to some special characters, such as <, >, &, etc. These characters may affect the display of the tags or even cause code errors. To solve this problem, we need to use escape characters of html tags. 1. What is html escaping? HTML escaping refers to converting some special characters into their corresponding entity characters or tags.
2023-05-21 comment 0 2557

Course Introduction:Introduction: This text site will introduce you to the relevant content on how to create a new text on Apple Mac. I hope it will be helpful to you, let’s take a look. The solution to new TXT documents on Mac and garbled characters is to select the label of the new document in the text editor's preferences, and then select plain text format (txt) in the format options. In this way, the next time you create a new document, it will be in plain text format by default, and there is no need to press shortcut keys to switch. Another solution is to try reinstalling the font files. Sometimes, font file corruption can cause garbled characters on some applications or web pages. This issue can be resolved by reinstalling missing or corrupted font files. You can open the application folder in Finder and find the font book icon
2024-02-14 comment 0 1147