
Course Intermediate 11342
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17646
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11353
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
2024-03-28 00:24:35 0 1 392
Ways to fix issue 2003 (HY000): Unable to connect to MySQL server 'db_mysql:3306' (111)
2023-09-05 11:18:47 0 1 831
Experiment with sorting after query limit
2023-09-05 14:46:42 0 1 730
CSS Grid: Create new row when child content overflows column width
2023-09-05 15:18:28 0 1 620
PHP full text search functionality using AND, OR and NOT operators
2023-09-05 15:06:32 0 1 581

Course Introduction:1. The main content of this lesson is about the contrast principle of animation. In graphic design, the application of animation is very important. When the background color is too bright, you can consider adding a mask color block above the background to highlight the text information. This can effectively enhance the visual effect, make the text more prominent, and improve the overall appeal of the design. 3. It is necessary to highlight a certain set of data in the chart and highlight the key points by modifying the color. The specific display is as shown in the figure. 4. The text arrangement in the layout highlights key information by modifying the font size and color of the main and subtitles. The specific operation is as shown in the figure. 5. Second, the application of animation in animation. Bounce into animation to allow the screen to switch interfaces through repeated zooming, which is more emphasis. Specific reference is shown in the figure. 6. The rotation animation is achieved by adding wheel animation and gyro movement
2024-03-20 comment 0 553

Course Introduction:Open the slide show on your computer, enter text in the new slide, select the entered text, click [Animation] in the tool, click [Add Animation], select an animation effect you like, and set it as shown in the picture. After the text animation is set, click the play button below to preview the effect with a single mouse.
2024-06-04 comment 0 686

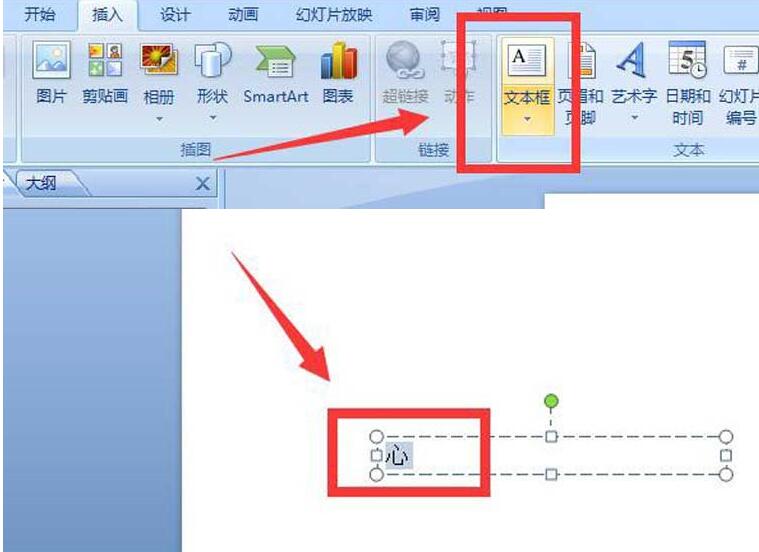
Course Introduction:1. Realize the font disassembly animation. This animation explains the process of fonts. To put it bluntly, it is also an animation of fonts. However, the stroke disassembly of fonts is gradually separated through Photoshop software. After the font is divided according to strokes, the strokes are made into Just a step-by-step animation. By splitting and then animating, the production of font disassembly animation is realized. 2. Disassemble the font 1. Open the PPT software, find [Insert]/[Text Box] in the menu bar, insert the font, insert any text, adjust the font size, right-click the mouse and save the text as a picture (the purpose is to control the font size). 2. After the text is saved as a picture, use the PS software to open the picture, and use the magic wand and copy layer operations to decompose the text into radicals to complete the text.
2024-04-17 comment 0 562

Course Introduction:First, let's take the picture and text below as an example. We want to realize that the text comes out first, and the picture comes out later. First, we click the text text box at the point, click [Animation]-[Custom Animation] above, and then add an effect to the custom animation list on the right, the effect is [Enter]-[Fly In], and set the animation related Effect, please note that the [Start] option of the animation must be set to stand-alone. Then we select the image again and follow the same steps above to add an entry effect. and set related options. Of course, you can also adjust the order of appearance of the two animations. Finally, if we preview it, we can see that when the PPT is shown, the text will appear first when you click it, and then the picture will appear when you click it.
2024-04-24 comment 0 1086