
Course Intermediate 11646
Course Introduction:"BootStrap plug-in explanation video tutorial" This course was recorded by Beifeng.com. Bootstrap, from Twitter, is a very popular front-end framework. Bootstrap is based on HTML, CSS, and JavaScript. It is simple and flexible, making web development faster.

Course Advanced 6026
Course Introduction:jQuery is a JavaScript library. jQuery greatly simplifies JavaScript programming. jQuery is easy to learn. The jQuery plug-in has already been written, making it easier for programmers to develop functions.

Course Elementary 48275
Course Introduction:A time query calendar made by native PHP (with lunisolar time conversion function)
How to create progress bar in datatable?
2023-08-26 21:01:16 0 1 588
How to disable progress bar with Jquery Toast Plugin?
2017-07-05 10:39:11 0 2 958
What plug-in does this code suggest?
2020-08-26 03:18:37 0 0 1283
2017-05-16 16:37:10 0 3 617

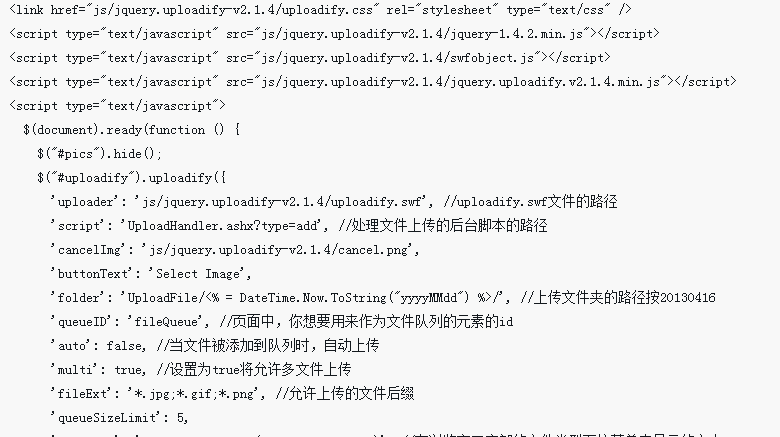
Course Introduction:This time I will bring you the Uploadify plug-in’s batch upload function with a progress bar. What are the precautions for the Uploadify plug-in’s batch upload function with a progress bar? Here is a practical case, let’s take a look.
2018-04-26 comment 0 1658
Course Introduction:The custom scale jq progress bar can customize the number, size and other related attributes of the progress bar scale dots. You can control the appearance style of the dots through css and customize the scale animation through the progressdots plug-in. To use this plug-in, you also need to introduce jquery, jquery.progressdots .js and jquery.progressdots.css files. Let’s study together with friends who need it.
2016-05-16 comment 0 1595

Course Introduction:jQuery Final Countdown is a jQuery countdown plug-in with a stylish circular progress bar style. This article will share with you the use of jQuery to implement a beautiful circular progress bar countdown plug-in. Friends who are interested should take a look.
2016-05-16 comment 0 2436

Course Introduction:The progress bar is a common UI component, usually used to display the progress of a task or operation. In many web applications, progress bars are very necessary, allowing users to better understand the progress of the current task, thus improving user experience. This article will introduce how to implement a progress bar using JavaScript. 1. Use HTML and CSS to create a basic progress bar. In HTML, you can use the <progress> element to create a basic progress bar. Set a value to the element
2023-04-25 comment 0 3576

Course Introduction:This time I will bring you two methods of implementing progress bars in CSS3. What are the precautions for implementing progress bars in CSS3? Here are practical cases, let’s take a look.
2018-03-22 comment 0 3521