
Course Intermediate 11311
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17622
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11329
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
2023-08-15 23:49:52 0 1 606
Ways to fix issue 2003 (HY000): Unable to connect to MySQL server 'db_mysql:3306' (111)
2023-09-05 11:18:47 0 1 814
Experiment with sorting after query limit
2023-09-05 14:46:42 0 1 719
CSS Grid: Create new row when child content overflows column width
2023-09-05 15:18:28 0 1 609
PHP full text search functionality using AND, OR and NOT operators
2023-09-05 15:06:32 0 1 571

Course Introduction:The content of this article is about how to use CSS3 to beautify the radio, checkbox and switch buttons. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you. .
2018-11-27 comment 0 3490

Course Introduction:This pure CSS3 method of beautifying radio button radio is suitable for the following situations: 1. It is compatible with IE9 and above. If it needs to be compatible with IE8, you need to write an IE hack to remove the style. 2. It only supports radio button radio because the radio button selects the style. The circle can be made with CSS, but the checkbox checkbox selection effect requires an image or icon font library 3. No JS is required to support the switching effect. The following picture is the final rendering: HTML code: <label for="man" class="rad
2017-06-30 comment 0 2009

Course Introduction:HTML layout guide: How to use pseudo-class selection for form style control Introduction: In web design, forms are one of the indispensable elements and are often used to collect user input information. In order to improve the user experience and interface aesthetics, we need to control the style of the form. This article will introduce how to use pseudo-class selectors to customize styles for forms. 1. Understand the pseudo-class selector: The pseudo-class selector is a CSS selector that achieves various dynamic effects by applying style effects to mark elements in a specific state. In the form style control I
2023-10-18 comment 0 948

Course Introduction:How to use Vue to implement drop-down menu effects Introduction: Drop-down menu is one of the common interactive components in web design. It can make web pages more beautiful and more powerful. As a popular JavaScript framework, Vue provides a convenient component-based development method, which can easily implement drop-down menu effects. This article will use a simple example to introduce how to use Vue to implement a drop-down menu. 1. HTML structure: The HTML structure of a drop-down menu is very simple. It usually consists of a trigger button and a menu list.
2023-09-19 comment 0 1389

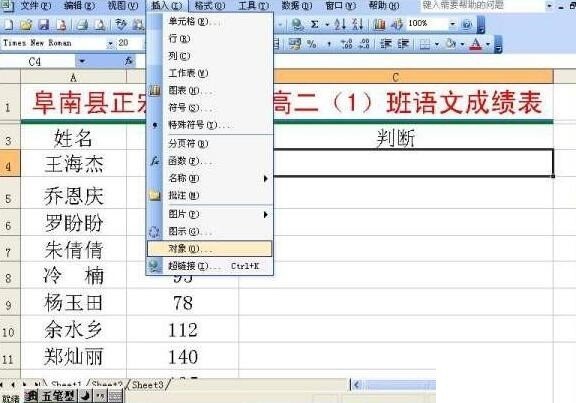
Course Introduction:Open Excel → click the [Insert] button in the menu → select [Object]. Select [Sound Effect] in the [Object] dialog box → click the [OK] button. Click the [Start recording sound] button. Now you can speak while operating. Everything said was recorded in the spreadsheet. (Note: This recording method can only record for 60 seconds. Of course, we can let it record for a while. The method is: when the recording is almost finished, click the [Stop Recording] button, and then click the [Start Recording Sound] button. , in this way, you can record for a long time) After all recording is completed → click the [Exit] button in the [File] menu → click the [Yes] button in the pop-up dialog box. Finally, save this file and give it to students. Students only need to double-click the icon in the spreadsheet to
2024-04-17 comment 0 1158