
Course Intermediate 11325
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17631
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11335
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
2017-06-28 09:28:03 0 1 678
Ways to fix issue 2003 (HY000): Unable to connect to MySQL server 'db_mysql:3306' (111)
2023-09-05 11:18:47 0 1 821
Experiment with sorting after query limit
2023-09-05 14:46:42 0 1 723
CSS Grid: Create new row when child content overflows column width
2023-09-05 15:18:28 0 1 611
PHP full text search functionality using AND, OR and NOT operators
2023-09-05 15:06:32 0 1 576
Course Introduction:Before we introduced the method of implementing the progress bar in JavaScript and implementing the progress bar natively, how to control the progress bar? The elements used by JS to control the progress bar are relatively simple. Just embed a span tag within a p tag. The outer layer of p is used as the background, and the inner layer of span is used for dynamic progress display, which is controlled by JS.
2017-11-21 comment 0 1495

Course Introduction:This article introduces: Several methods of JavaScript progress bar
2016-12-16 comment 0 1172

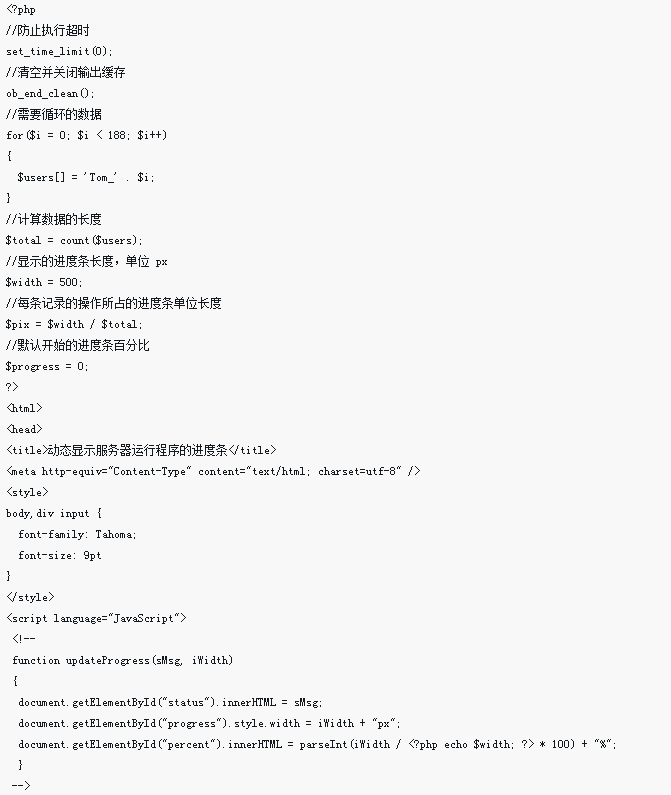
Course Introduction:This article mainly introduces a small case of how to use PHP to implement a progress bar. Interested friends can refer to it. I hope it will be helpful to everyone.
2018-05-16 comment 0 1251

Course Introduction:The label of the html5 progress bar is "<progress>". The progress tag is used to define the progress of a running task, which is displayed in the form of a progress bar in the browser, with the syntax "<progress value="The current value of the process" max="The value that needs to be completed"></progress>".
2021-12-15 comment 0 4306

Course Introduction:HTML5 progress progress bar detailed explanation HTML5 progress element introduction progress is a new element of HTML5, which means defining a progress bar. It has a wide range of uses. It can be used to display the progress of file uploads, the progress of file downloads, and can also be used as a kind of loading. Use status bar. HTML5 progress progress bar syntax<progress value='70' max='100'></progress>Click here to check...
2018-06-11 comment 0 5347