
Course Elementary 13625
Course Introduction:"Web Pages Tutorial" ASP.NET is a development framework for creating web pages and websites using HTML, CSS, JavaScript, and server scripts. ASP.NET supports three different development models: Web Pages (Web pages), MVC (Model View Controller model-view-controller), Web Forms (Web Forms): This tutorial introduces Web Pages.

Course Elementary 59828
Course Introduction:Use Html+CSS technology to create some simple small cases

Course Advanced 66950
Course Introduction:"PHP Login Registration Tutorial" teaches you how to use our HTML and PHP knowledge to do our login registration examples.

Course Intermediate 4572
Course Introduction:HTML5 is a language description method for structuring web content. HTML5 is the next generation standard of the Internet and a language method for constructing and presenting Internet content. It is considered to be one of the core technologies of the Internet. HTML was created in 1990, and HTML4 became an Internet standard in 1997 and is widely used in the development of Internet applications.

Course Elementary 7701
Course Introduction:The main idea of the layout mode Flexbox layout introduced by CSS3 is to give the container the ability to allow its sub-items to change their width and height to fill the available space in the best way. Flex containers use Flex items to automatically expand and contract to fill available free space.
2017-05-16 13:23:31 0 3 749
javascript - react routing issues about antd multi-page pagination
2017-05-19 10:16:55 0 2 1067
Can I use page items in cursor-based pagination?
2023-08-17 22:12:25 0 1 534
2019-10-08 16:40:49 0 3 1252
2019-10-08 16:38:53 0 2 984

Course Introduction:The first thing is to find the document you want to add page numbers to and open it, then click [Insert] on the menu bar, then click the layout under [X/Y] in [Bottom of Page Number] under [Page Number], and then you can Seeing the format of the page number we inserted, we finally changed the format of the inserted page number to the form of [Page X of Y pages].
2019-09-02 comment 0 88125

Course Introduction:Node.js is a very popular JavaScript runtime environment that is efficient, lightweight, and fast for building web applications. How to implement page jump in Node.js? This article will introduce you to the basic methods and some practical tips. 1. Front-end page jump In front-end applications, page jumps are operated through JavaScript. JavaScript can control elements in web pages directly in the browser, including jump pages. Here is a basic
2023-05-28 comment 0 1566

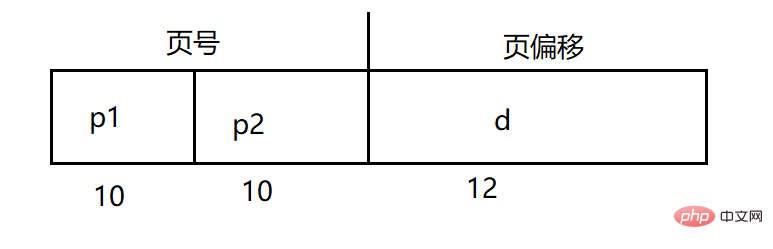
Course Introduction:1. Related concepts [page]: blocks in the process. [Page frame]: block in memory. [Page table]: A special data structure that stores the page table area of the system space (storing the correspondence between logical pages and physical page frames). Each process has its own page table, and there are pointers in the PCB table pointing to the page table. 2. Page table entry (1) Logical address (page number, offset), the logical address is the virtual address. For example, the page table entries of the secondary page table are as follows: (2) Physical address (page frame number, offset). The mapping relationship is as follows: 3. Page table cache [Page table cache]: CPU memory management unit (MMU), a cache (called page table cache) added by the processor manufacturer in the memory management unit. Function to convert virtual addresses into physical addresses. 4. Their relationship page table consists of multiple
2023-05-14 comment 0 1580

Course Introduction:Cancel the next page break in Word: 1. Position the page break; 2. Delete the page break; 3. Select the page area; 4. Apply the same header and footer; 5. Unlink the header/footer; 6. Apply changes. After canceling the page break, two adjacent pages will be merged into one page.
2024-05-02 comment 0 636
Course Introduction:php page jump function page redirection
2016-07-25 comment 0 974