
Course Intermediate 11327
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17632
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11338
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
php - [WeChat] Get the material list interface, get all when getting the picture and text list? ?
2017-05-24 11:34:22 0 1 1050
Ways to fix issue 2003 (HY000): Unable to connect to MySQL server 'db_mysql:3306' (111)
2023-09-05 11:18:47 0 1 821
Experiment with sorting after query limit
2023-09-05 14:46:42 0 1 724
CSS Grid: Create new row when child content overflows column width
2023-09-05 15:18:28 0 1 612
PHP full text search functionality using AND, OR and NOT operators
2023-09-05 15:06:32 0 1 577

Course Introduction:1. Search for vector icons, as long as they are in ai or eps format. 2. Open ai, double-click the blank space to import the material. 3. Select a material. As can be seen from the picture, each character is grouped together. We choose to right-click to cancel the grouping. 4. After canceling the grouping, select a small icon individually and copy it with ctrl+c. 5. We go to the PPT interface, press ctrl+alt+v to paste selectively, and select the enhanced metafile. Paste the image below. 6. It’s not over yet. The image is not editable. We right-click and select Group-Ungroup. In the pop-up window, we select Yes. 7. Open the selection pane, and you can see that the graphic is composed of multiple small vector graphics. 8. At this time, you can modify the graphic, such as changing the clothes to yellow.
2024-03-26 comment 0 825

Course Introduction:HTML5 features include: Semantic tags: Enhance document structure and accessibility. Multimedia support: Provides native video and audio elements. Canvas and WebGL: for drawing graphics and creating interactive animations. Local storage: Allows web pages to store data on the user's device. Web Socket: enables two-way real-time communication. Geolocation API: Access user location information. Drag and Drop API: Enhance user interface interaction. SVG: Supports scalable vector graphics, providing higher quality and flexible graphics.
2024-04-22 comment 0 834

Course Introduction:1. First, let’s look at the material below. 2. Next, select the material in the timeline, and you will see its [Video Layout] in the information panel. Double-click the video layout to enter its settings page as shown below: 3. Here you can directly drag the point on the edge of the picture in the monitoring window with the mouse to adjust its size, or you can use some faders under [Original Material Cropping] in the right menu. Revise. If you use the mouse to drag the image directly, we will find that the image will keep the ratio of width to height while increasing and shrinking, and the pixels of the stretched image will obviously be very bad. 4. You can find [Stretch] in the right menu, click [Ignore Pixel Aspect Ratio] under the button, and you will find that the picture fills the entire screen very well.
2024-03-27 comment 0 543

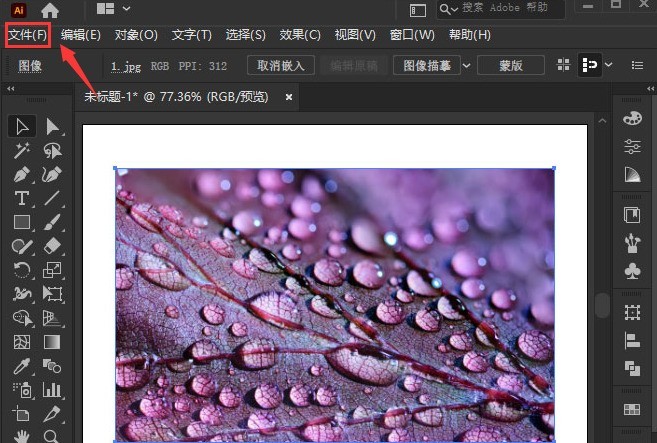
Course Introduction:1. First, in the ai software, click the file menu and insert the picture material. 2. Then, click the mouse to select the picture. In the artistic effect column of the effect menu, find and open the woodcut option. 3. Then, change the color scale, edge, etc. Change the simplification and edge fidelity parameters to 6, 10, and 2, and click the OK button to save. The editor has shared the method of making woodcut vector images with AI here. Don’t miss it.
2024-05-06 comment 0 773

Course Introduction:Graphics are visual representations used to represent any idea or imagination to enhance the user's overall experience with a website. Graphics help convey complex information to users in a simple and understandable way. Some ways to represent information graphically are through photos, art, diagrams, flow charts, etc. Graphics in HTML are used to enhance the appearance of a web page or website and make user interaction easy. Graphics in HTML serve different purposes and we have different techniques for this. We will discuss some of them below. SVGSVG stands for Scalable Vector Graphics. It's like HTML for graphics. SVG files are always saved with the .svg extension. tag is a container tag because it has opening and closing tags, and in order to work it must be added inside the element. it gives birth to
2023-08-27 comment 0 1032