
Course Intermediate 11300
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17615
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11321
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
javascript - How is Zhihu's image loading implemented?
2017-06-26 10:58:20 0 1 758
How to implement this responsive layout using flexbox
2024-02-26 19:29:01 0 2 408
Ways to fix issue 2003 (HY000): Unable to connect to MySQL server 'db_mysql:3306' (111)
2023-09-05 11:18:47 0 1 807
Experiment with sorting after query limit
2023-09-05 14:46:42 0 1 715
CSS Grid: Create new row when child content overflows column width
2023-09-05 15:18:28 0 1 606

Course Introduction:"Honkai: Star Railroad" is a new galactic adventure strategy game developed by miHoYo. Following "Fly Me 2 the Moon", "Honkai Academy", "Honkai Academy 2" and "Honkai 3", miHoYo The fifth work in the "Honkai" series! There are many characters in the game, what do the characters’ portraits look like? Below is a collection of character drawings of Honkai Impact Railroad brought to you by the editor. All characters are shared in high-definition drawings. Friends who are interested can take a look. "Honkai Impact: Star Rail" all characters high-definition three-dimensional pictures collection of Huang Quan Sand Gold Gallagher Black Swan Fireworks Misha Nguyen-Ume Mari Doctor Snow Clothes Fire Characters 1, Pioneer 2, Himeko 3, Esta 4, Hook ice character 1, March 7 2, Black Tower 3, Pella 4, Jeppard 5, Yanqing Lei character
2024-02-29 comment 0 1536

Course Introduction:Recently, foreign technology media AndroidHeadlines released important information about the Samsung Galaxy A255G mobile phone, including high-definition renderings and body color choices. According to reports, Samsung plans to launch the phone in four colors, namely black, blue-grey, lime green and light blue. According to the editor, the size of this phone is 162x77.5x8.3 mm. The front of the fuselage adopts a waterdrop screen design. The forehead and the borders on both sides are relatively narrow, but the chin is still thick. In addition, the right side is slightly raised to accommodate the power and volume buttons, providing users with a convenient operating experience. Previous reports have revealed that the Samsung Galaxy A255G mobile phone will be equipped with a main camera with up to 50 million pixels.
2023-11-08 comment 0 653

Course Introduction:Recently, AndroidHeadline reported high-definition renderings of Samsung's new mobile phone Galaxy A35, which further attracted widespread attention. Previously, they also exposed the renderings of Galaxy A555G, which raised expectations for mobile phone enthusiasts. These reports not only provide the latest appearance of the mobile phone, but also arouse people's eager anticipation for the new mobile phone. It is reported that Samsung has carefully prepared three unique colors for the Galaxy A35, namely AwesomeIceblue, AwesomeLilac and WesomeNavy, providing consumers with more personalized choices. In terms of design, GalaxyA35 follows the same KeyIs as GalaxyA15/A25
2024-01-05 comment 0 571

Course Introduction:1. Use a pen to draw the basic outline of the cabbage, including leaves, shadows, high-light areas and dark-light areas. Three different cabbages must be presented one by one using paths. 2. Select a cabbage leaf and fill it with light green. Then draw a dark light element path at the top and fill it with dark green. Set the transparency to 20% and set the mode to Multiply. 3. Select a leaf above the cabbage and fill it with a gradient from green to light green, then draw the highlight area on the leaf and fill it with translucent gray-white. Draw a long dark light area on the left side of the cabbage leaf and fill it with dark green with a transparency of 50%. This is the main large dark light area on the cabbage. 4. Draw another leaf on the left side of the cabbage. We fill it with a yellow-green gradient, and then draw high light and dark light effects around it.
2024-04-07 comment 0 1099

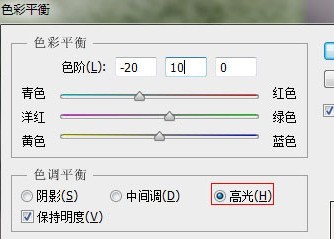
Course Introduction:Ctrl+B to adjust the color balance. Click on the cyan -20 green +10 in the highlight and -20 in the shadow. Duplicate the background layer and then select Soft Light in the blending options of the copy layer to adjust the opacity. If you think it suits you, adjust it here. The screen cannot be seen clearly at 405230%. It is too bright. Adjust the exposure. Here is the final rendering of -10
2024-06-12 comment 0 863