
Course Elementary 18689
Course Introduction:Each section of this course teaches you HTML+CSS through actual cases. The entire course is easy to understand and allows you to flexibly apply the basic front-end knowledge you have learned. It is very suitable for students who need practical training. Learn it quickly.

Course Intermediate 15365
Course Introduction:JavaScript (hereinafter referred to as: JS) is a common scripting language on the front end. Various special effects, asynchronous requests, etc. on the page are inseparable from JS. In today's mobile development, JS has never received such attention. It can be said that no JS can be used , is not considered a qualified web developer

Course Elementary 16308
Course Introduction:This Bootstrap tutorial explains how to apply responsive design to web layouts. In the course, you'll learn about responsive web design. With the popularity of mobile devices, how to allow users to browse your website through mobile devices to obtain good visual effects has become an inevitable problem. Responsive web design is an effective way to achieve this.

Course Elementary 20685
Course Introduction:No matter how complex the page is, it has a certain structural level. HTML5 is a powerful tool to describe this structural level and web page elements. Follow me and conquer it.

Course Intermediate 13211
Course Introduction:"HTML Meituan Web Page Practical Video Tutorial" This course is an HTML practical course. It uses HTML, css, js and other front-end technologies to implement static Meituan web pages. This course is just suitable for those who want to review front-end knowledge. Let's take a look. Look! !
Feedback on the homepage of the website cannot be used
2017-06-17 11:45:25 0 3 1399
angular.js - How to improve the access speed of web pages made with AngularJS?
2017-05-15 16:56:04 0 6 648
php website speed optimization
2021-07-27 18:06:26 0 1 1136
php - How to enable web pages to support emoji display?
2017-06-12 09:21:03 0 1 795
2017-05-15 17:00:07 0 1 624

Course Introduction:ThinkPHP is one of the few excellent PHP web application frameworks in China. It is easy to use, high-performance, safe and reliable. However, when the website has a large number of visits, it may face the problem of slow loading speed of the web page. This article will explore how to speed up ThinkPHP web pages. 1. Use caching technology. Using caching technology can greatly speed up web page access. The ThinkPHP framework comes with caching technology, which can use file caching, Memcached caching, Redis caching, etc.
2023-05-26 comment 0 891

Course Introduction:Methods to accelerate web pages include compressed files, image optimization, CDN acceleration, caching technology, DNS optimization, front-end optimization, server optimization, responsive design, off-site backup and performance monitoring, etc. Detailed introduction: 1. Compress files. By compressing static resource files of web pages, such as CSS, JavaScript and HTML files, the size of the files can be reduced, thereby speeding up file transmission; 2. Image optimization. Images are usually occupied by web pages. One of the resources with the most bandwidth, you can compress image quality, size, format, and more.
2023-10-24 comment 0 3350

Course Introduction:How to optimize PHP web page loading speed? With the rapid development of the Internet, web page loading speed has become one of the important factors in user experience. As a commonly used server scripting language, PHP's web page loading speed optimization has become particularly important. This article will introduce some methods and techniques for optimizing the loading speed of PHP web pages to help developers improve the response speed and user experience of web pages. Code Optimization First of all, properly optimizing PHP code is the key to improving web page loading speed. This goal can be achieved in the following ways: Reduce unnecessary
2023-06-30 comment 0 848

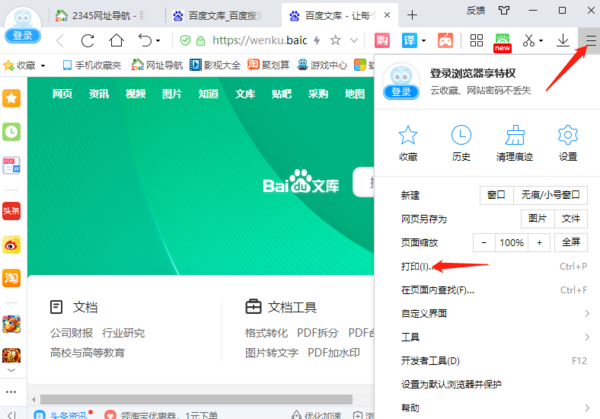
Course Introduction:How does 2345 accelerated browser print web pages? Today, computer browsers have become the "standard" for us to surf the Internet. Almost everyone uses a browser when using a computer, and we often use search, screenshots, translation and other functions in the browser; in addition , some users also need to print web pages, and the 2345 accelerated browser just has this printing function. So, how to print web pages in 2345 accelerated browser? How do we as users set up print settings? Tutorial on printing web pages using 2345 browser. First, we open the 2345 accelerated browser and click [Menu] in the upper right corner of the page UI. In the extended menu we can find [Print]. Click this button to enter 2345 accelerated browsing.
2024-01-30 comment 0 1423

Course Introduction:Application of Redis in JavaScript development: How to speed up web page loading. With the rapid development of the Internet, web page loading speed has become one of the important indicators of user experience. In JavaScript development, the application of Redis can effectively improve the loading speed of web pages and bring a better experience to users. This article will introduce the application scenarios of Redis in JavaScript development, and demonstrate how to speed up web page loading through code examples. 1. Introduction to Redis Redis is
2023-07-29 comment 0 1594