
Course Intermediate 10736
Course Introduction:"Video Tutorial on Implementing Button Special Effects with CSS3" is divided into two examples. The first example uses pure CSS3 instead of JavaScript to implement button animation effects, and explains in detail the new transition, transform and other attributes of CSS3. The second example focuses on using the <a> tag to create adaptive-width rounded buttons.

Course Intermediate 11429
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17720
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.
Nothing happens when the button is clicked
Nothing happens when the button is clicked
2019-11-14 14:10:53 0 3 1587
2017-05-27 17:39:55 0 1 871
In react js, cannot get button value when clicking icon inside button
In react js, cannot get button value when clicking icon inside button
2023-07-22 09:47:02 0 1 506
No response when clicking the edit button
2020-05-24 20:51:45 0 2 981

Course Introduction:How to use CSS to achieve button click effects Preface: In modern web design, buttons are one of the indispensable elements in page interaction. A good button style can not only improve the user experience, but also enhance the visual effect of the page. This article will introduce a method of using CSS to achieve button click effects, adding dynamics and interactivity to the page. 1. Basic button style Before realizing the button click effect, you need to define the basic button style first. You can use CSS pseudo-class selectors to define styles for buttons. Commonly used pseudo-classes include: hover and
2023-11-21 comment 0 3749

Course Introduction:Title: How to bind click events to buttons using jQuery? In web development, adding interactivity to page elements is crucial. Among them, binding click events is a common operation, which can trigger specific functions after a button is clicked. In jQuery, binding click events to buttons is also a very simple and common operation. Next, we will use specific code examples to show how to use jQuery to bind click events to buttons. First, we need to make sure that the jQuery library is introduced in the project
2024-02-21 comment 0 586

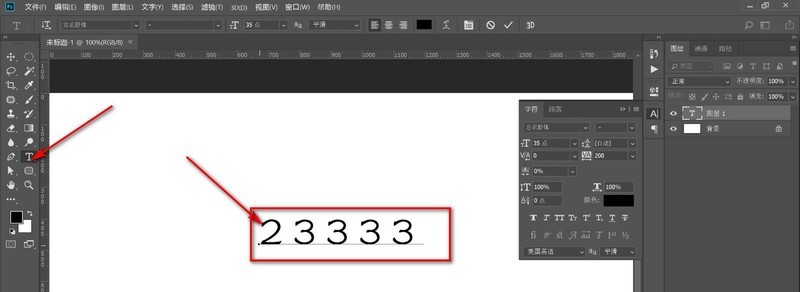
Course Introduction:1. First open PS and use the text tool to enter text. 2. Then click the close button in the upper right corner and find that there is no response when clicking. 3. This is because the current text is in editing mode. Click the small check mark above. 4. After the check mark disappears, click the close button again to close the software. 5. In addition, when the picture is placed in PS, you also need to click the check mark to close the software. Note: The current text is in editing status, click the small check mark above.
2024-06-06 comment 0 992
Course Introduction:This article mainly introduces the method of jQuery to cancel the click event binding after clicking the button only once. It can realize the function of canceling the onclick event binding after clicking the button. Friends who need it can refer to the following
2016-05-16 comment 0 1786

Course Introduction:CSS techniques and methods for achieving button click effects. In web design, button click effects are a very important part, as they can provide users with a better interactive experience. In this article, we will introduce some CSS techniques and methods to achieve button click effects, and provide specific code examples. We hope it will be helpful to you. Use the pseudo-selector :hover pseudo-class selector :hover to change the style of a button when the mouse is hovering over it. By setting different background colors, border styles or text styles, you can make the button
2023-10-24 comment 0 1895