
Course Intermediate 11356
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17659
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11370
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
jquery - js file is loaded multiple times
2017-05-15 16:57:41 0 1 558
redis - How to create a cache for lightweight python programs and scripts?
2017-05-19 10:07:54 0 1 820
html - Using setInterval in jquery to make gears scroll in a loop
2017-05-16 13:25:04 0 3 848
Ways to fix issue 2003 (HY000): Unable to connect to MySQL server 'db_mysql:3306' (111)
2023-09-05 11:18:47 0 1 845
Experiment with sorting after query limit
2023-09-05 14:46:42 0 1 737

Course Introduction:With the development of the Internet, time selection controls are becoming more and more commonly used in web development. Among them, the jQuery time picker plug-in has obvious advantages in simple operation and beautiful effects, and is widely welcomed and supported by developers. This article will introduce how to use the jQuery time picker plug-in to help developers implement time selection controls faster and easier. 1. Introduction to jQuery time picker plug-in The jQuery time picker plug-in is a fast, flexible, cross-browser date and time picker plug-in that relies on the jQuery library and has
2023-05-23 comment 0 2114

Course Introduction:1. Click the mouse to insert: You can select it with the mouse just like in a Word document. However, because the space for the insertion point in the equation editor is often very small, when selecting the insertion point with the mouse, hold down the Ctrl key to change the pointer into a small upward arrow, and then use the click method to Place the insertion point. Use the [Tab] key to select the formula: every time you click the [Tab] key, the insertion point will jump to the next slot or the end of the formula, which is very convenient to operate. However, when you want to select the insertion point at a character without a slot, the [Tab] key is useless. Because the [Tab] key will only jump between the slots of the template. Use the arrow keys to insert: use the up, down, left, and right arrow keys to change the insertion point. Left and right key ratio
2024-04-23 comment 0 1045

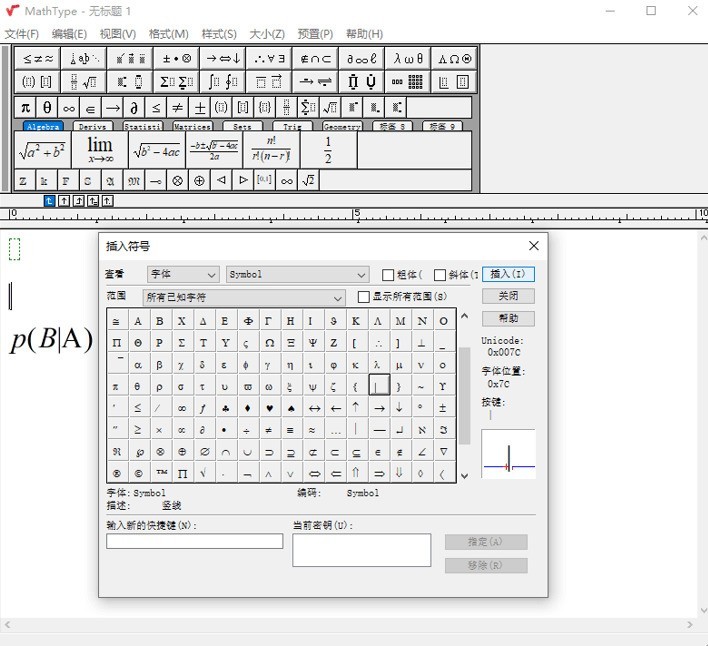
Course Introduction:Open MathType7 and enter [P()] in the input box. When looking for the [vertical bar] in the conditional probability formula, we find that there is no [vertical bar] symbol in the MathType shortcut symbol panel, so we are asked to insert it. Vertical bar symbol. How to insert a vertical line, first open [Edit], then click [Insert Symbol], find the [Vertical Line] symbol in the [Insert Symbol] panel, click the [Insert] button to insert the [Vertical Line] symbol. Enter [A] after [vertical line] and enter [B] before [vertical line], which completes the conditional input on the left side of the equal sign of the conditional probability formula. After completing the input on the left side of the equal sign, how to complete the input on the right side of the equal sign? Expand the second button in the second row and select the first one, that is, enter the [fraction line]
2024-04-16 comment 0 1169
Course Introduction:Today I would like to share with you a jquery plug-in for seamless page scrolling. It supports up, down, left and right, fade in and fade out, scroll time setting, and animation time setting. Interested friends can refer to it.
2016-05-16 comment 0 1367
Course Introduction:jQuery plugins provide a great way to save time and simplify development, preventing programmers from writing each component from scratch. However, plug-ins also introduce an element of instability into the code. A good plug-in saves countless development hours, and a poor quality plug-in can cause it to take longer to fix bugs than to actually write the component from scratch.
2016-05-16 comment 0 1249