
Course Intermediate 11275
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17601
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11310
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
2017-05-18 11:00:54 0 4 490
objective-c - js calls a native control when using wkwebview
2017-05-02 09:32:58 0 0 720
javascript - The scroll bar covers the hover popup layer?
2017-05-19 10:47:52 0 4 801
Can the code of the pop-up layer be presented separately and then quoted?
2018-12-21 15:06:06 0 0 1503
Course Introduction:This article mainly introduces the method of realizing the pop-up layer of div in js. It fully realizes the effect of pop-up div layer in js in the form of an example. The pop-up layer can be dragged and closed. Users can also customize the pop-up layer according to their personal preferences. The display effect is very practical. Friends in need can refer to it.
2016-05-16 comment 0 1582

Course Introduction:Click on the text, and a window will pop up. It is actually a pop-up layer. This pop-up layer can be dragged with the mouse. It is very cool. In addition, the example demonstrates the specific code of using this method to pop up the text layer and the pop-up picture layer. Please use it according to your choice. , interested friends can study it
2016-05-16 comment 0 1733
Course Introduction:A small example of the pop-up layer of a js pop-up window. Friends who need it can refer to it.
2016-05-16 comment 0 1618

Course Introduction:The method for modifying the pop-up layer button color in layui: first open the corresponding code file; then set the pop-up layer button style in the page "<style>" tag; and finally define the pop-up layer's "layer.open()" method in the skin parameter. You can modify the popup layer button color by calling css style.
2020-12-04 comment 0 4520

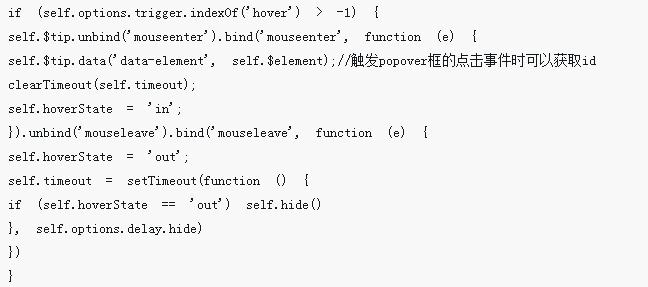
Course Introduction:Popovers are similar to tooltips and provide an expanded view. This article will introduce to you the reasons and solutions for BootStrap's pop-up box (Popover) to support moving the mouse over the pop-up layer and why the pop-up window layer is not hidden. Friends who like it can refer to it.
2016-05-16 comment 0 2650