
Course Intermediate 11322
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17629
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11334
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
Ways to fix issue 2003 (HY000): Unable to connect to MySQL server 'db_mysql:3306' (111)
2023-09-05 11:18:47 0 1 819
Experiment with sorting after query limit
2023-09-05 14:46:42 0 1 721
CSS Grid: Create new row when child content overflows column width
2023-09-05 15:18:28 0 1 611
PHP full text search functionality using AND, OR and NOT operators
2023-09-05 15:06:32 0 1 573
Shortest way to convert all PHP types to string
2023-09-05 15:34:44 0 1 1000

Course Introduction:Creative inspiration: database-free Dreamweaver CMS template design strategy In the Internet era, website construction has become more and more common, and Dreamweaver CMS, as a simple and easy-to-use website management system, has been favored by many webmasters. However, in actual use, database management backup and security considerations have led some webmasters to try database-less Dreamweaver CMS template design. This article will introduce some database-free CMS template design strategies and give specific code examples. 1. The key to static page database-free CMS template design
2024-03-14 comment 0 771

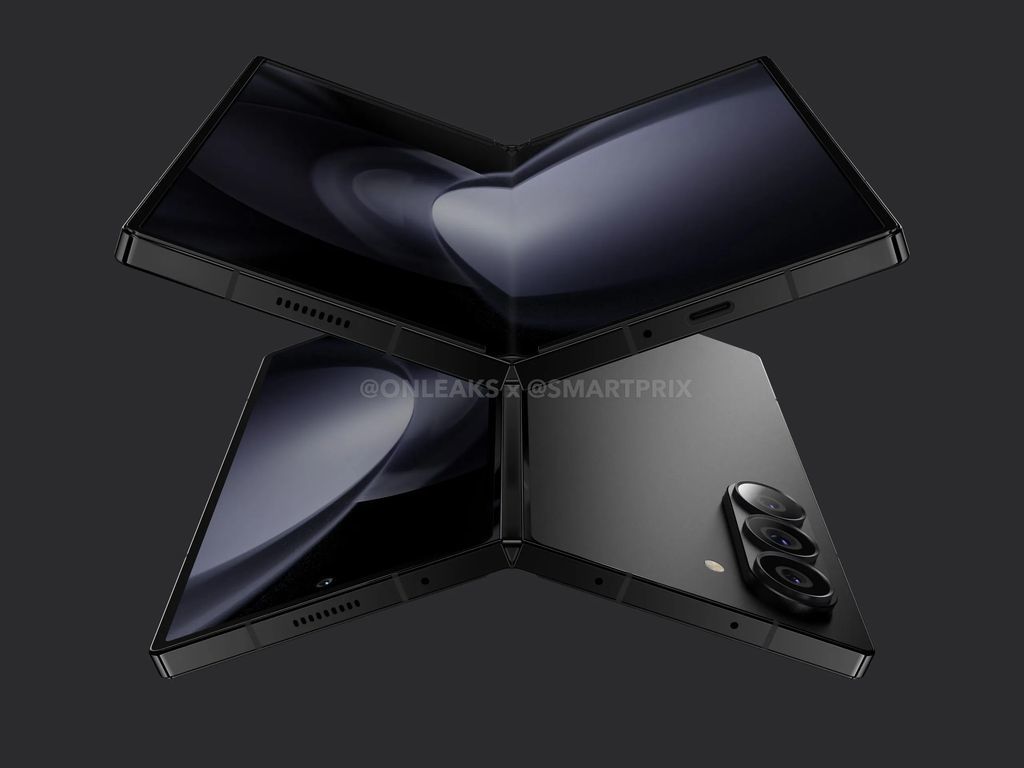
Course Introduction:According to news on March 2, after the source OnLeaks shared a high-definition rendering of the Galaxy Z Fold6 mobile phone, it recently joined hands with the foreign technology website smartprix to compare the differences between the Galaxy Z Fold6 and Galaxy Z Fold5 mobile phones in detail. The design is more square, Galaxy Z Fold5 uses rounded corners and rounded edges, while Galaxy Z Fold6 uses a flat design, and its design language is closer to the Galaxy S24 Ultra mobile phone. The camera ring is larger. Some changes in the Galaxy Z Fold6 camera module are still obvious. First of all, the size of the camera ring is slightly larger than that of ZFold5, and it is more convex. It is currently unclear whether Samsung has increased the size of the camera sensor.
2024-03-02 comment 0 1234

Course Introduction:Thanks to Materialize's built-in responsive design, websites made with it can automatically resize to fit different device types. The Materialize class was developed to adapt the website to any screen size. Websites built with Materialize can be accessed by all PCs, tablets and mobile devices. Materialize's design is flat and extremely simple. It is made with the understanding that adding new CSS rules is much simpler than changing already existing ones. It supports shadows and vibrant tones. The tone and tone are consistent across all platforms and devices. Perhaps best of all, it's completely free to use. In this article we will discuss Materia
2023-08-19 comment 0 1476

Course Introduction:IT House reported on March 2 that after the source OnLeaks shared a high-definition rendering of the Galaxy Z Fold 6 mobile phone, it recently joined hands with the foreign technology website smartprix to compare the differences between the Galaxy Z Fold 6 and Galaxy Z Fold 5 mobile phones in detail. The design is more square. Galaxy Z Fold5 adopts rounded corners and rounded edges, while Galaxy Z Fold6 adopts a flat design, and its design language is closer to the Galaxy S24 Ultra mobile phone. The camera ring is larger. Some changes in the Galaxy Z Fold6 camera module are still obvious. First of all, the size of the camera ring is slightly larger than that of ZFold5, and it is more convex. It is currently unclear whether Samsung has added a camera
2024-08-21 comment 0 530

Course Introduction:5 Key Elements of Responsive Layout Website Design With the popularity of mobile devices and the increased demand for multi-platform access, responsive layout website design is becoming more and more important. Responsive layout allows the website to present the best user experience on different devices, whether it is on a mobile phone, tablet or computer. Here are 5 key elements of responsive layout website design. Flex Grid Flex Grid is the foundation of responsive layout. By using relative units (such as percentages) instead of fixed pixel sizes, you can adapt your site's layout to different screen sizes. elastic mesh
2024-02-18 comment 0 980