
Course5708
Course Introduction:2022-11-22 20:00-22:00 video number + simultaneous live broadcast on this site! Live interactive lottery! Topic: 1. Which is more important, making money or growing? 2. How should we plan in advance for the post-epidemic era of 2023? 3. What direction and learning path should a novice choose to learn programming? 4. Learning programming, the relationship between videos-manuals-books; 5. How to learn efficiently: goal management, time management.

Course2259
Course Introduction:This course is a comprehensive tutorial covering HTML, CSS, JavaScript, Vue.js, React, Flutter and mobile APP development. From basic web page production to complex front-end and back-end interactions, to practical development of mobile applications, the courses are rich in content and highly practical. Through a series of practical projects, students will gain an in-depth understanding of and master various development skills and quickly grow into full-stack development engineers. Both beginners and experienced developers can benefit from it. Through the study of this course, you will have the ability to independently develop web applications and mobile applications, laying a solid foundation for future career development.

Course20652
Course Introduction:Design pattern (Design pattern) is a set of classified and cataloged summary of code design experience that is used repeatedly, known to most people. The purpose of using design patterns is to reuse code, make the code easier to understand by others, and ensure code reliability. There is no doubt that design patterns are win-win for ourselves, others, and the system; design patterns make code writing truly engineering; design patterns are the cornerstone of software engineering, just like the structure of a building.

Course8483
Course Introduction:1. New version based on Vue; 2. The project is about a front-end and back-end separation Web App for takeout business. The functional modules include merchants, products, shopping carts, user management and other modules; 3. The background application technology architecture is: Node + Express + Mongodb + Mongoose; 4. The front-end application technology architecture is: vue + vuex + vue-router + webpack + ES6; 5. Adopt modular, componentized and engineering model development;

Course58503
Course Introduction:This project is mainly about the simple design and implementation of the website message page
How to make table cell values hyperlinked in Dash? (Using Plotly, Dash, Pandas, etc.)
2023-11-17 18:47:10 0 1 283
How to access $vuetify instance in setup function
2023-11-17 17:47:45 0 1 366
New title: New script does not correctly display strange character encoding of stored data
2023-11-17 10:51:01 0 2 273
2023-11-16 20:41:42 0 2 214
2023-11-16 14:36:03 0 12 290

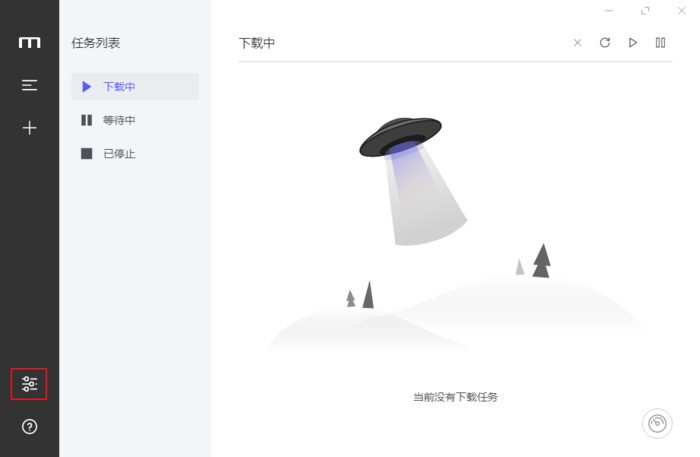
Course Introduction:1. First open motrix and click Settings in the lower left corner. 2. Then find the appearance settings in the basic settings, select the dark appearance, and click Save and Apply. 3. After finally completing the above settings, the motrix interface switches to a dark appearance.
2024-04-10 comment867

Course Introduction:Setting up foreign codes in Navicat includes the following steps: Create a table. Create a foreign key field, check "Foreign Key" and select the reference table and field. Set update and deletion rules, usually select "cascade update" and "cascade delete". Click "OK" to save the settings and complete the foreign code creation.
2024-04-24 comment 0379

Course Introduction:Infrared devices refer to devices that support infrared signals. Infrared is the abbreviation of infrared, which is an electromagnetic wave and can realize point-to-point wireless transmission of data. Infrared equipment supports infrared transmission, which is a point-to-point transmission method. It is wireless. It cannot be too far away, it must be aligned, and there must be no obstacles in the middle, that is, it cannot pass through walls. It is almost impossible to control the progress of information transmission.
2022-10-20 comment 06419

Course Introduction:在飞书中个性化设置外观,是打造专属工作空间、提升办公愉悦感的小小秘诀。一个舒适且富有个人特色的界面,不仅能激发工作的积极性,还能在视觉上带来轻松和效率的双重享受。那么是如何设置外观的呢?下面跟随我们去看看吧。设置外观的操作方法1、打开桌面上的飞书APP。2、点击左上角头像。3、点击设置。4、点击通用。5、点击外观。
2024-05-31 comment973

Course Introduction:Many people use WPSOffice software in the office, so do you know how to set the appearance of WPSOffice? Below, the editor will bring you how to set the appearance of WPSOffice. Let us take a look below. First, open the WPSoffice software on your computer, as shown in the figure. Then click the Home option in the upper option bar, as shown in the picture. Then click the Set Graphics button, as shown in the figure. Next click on the Skin and Appearance option as shown in the picture. Finally click on the skin and custom appearance options.
2024-03-04 comment204