
Course10191
Course Introduction:java online learning YMP framework, it is a very simple and easy-to-use lightweight Java application development framework, covering AOP, IoC, WebMVC, ORM, Validation, Plugin, Serv, Cache and other features, making development work as easy as building blocks !

Course8168
Course Introduction:JSLite is a major jQuery-compatible API minimalist JavaScript library for modern browsers. If you use jQuery, you already know how to use JSLite. Make web development faster, download execution faster and lighter, a JavaScript library for modern advanced browsers.

Course9798
Course Introduction:JFinal is an extremely fast WEB + ORM development framework based on Java language. Its core design goals are rapid development, small amount of code, simple learning, powerful functions, lightweight, easy to expand, and Restful. While having all the advantages of the Java language, you also have the development efficiency of dynamic languages such as ruby, python, and php! Save you more time to spend time with your lover, family and friends.

Course78343
Course Introduction:"CSS Online Manual" is the official CSS online reference manual. This CSS online development manual contains various CSS properties, definitions, usage methods, example operations, etc. It is an indispensable online query manual for WEB programming learners and developers! CSS: Cascading Style Sheets (English full name: Cascading Style Sheets) is an application used to express HTML (Standard Universal Markup Language).

Course7064
Course Introduction:The jquery tutorial "jQuery implements online customer service" will take you to learn a simple web page QQ customer service floating window, which can realize a click to pop up the QQ dialog box
Best way to preload route data before accessing the route.
2023-11-17 14:54:42 0 2 379
Module is not defined in Vue project
2023-11-17 12:38:53 0 2 394
Nuxt.js SSG (Static Site Generator) Get API Data
2023-11-16 21:36:07 0 1 176
WordPress 6.0 (add_editor_style) does not load style.css in Gutenberg editor
2023-11-12 20:37:50 0 2 261
How to use open primitive tag in next js 13?
2023-11-10 23:03:51 0 1 527

Course Introduction:在线编辑 PHPcms 内容的方法:1. 登录管理后台;2. 进入内容管理页面;3. 选择内容模型;4. 查找待编辑内容;5. 点击编辑按钮;6. 在在线编辑器中编辑;7. 保存更新。
2024-08-03 comment602

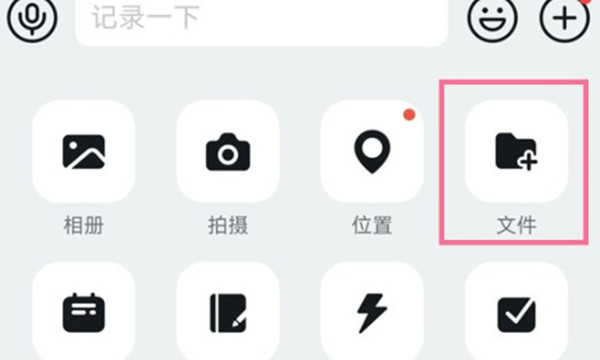
Course Introduction:钉钉怎么在线编辑表格?很多用户都不知道怎么使用这个功能,下面小编给大家介绍一下钉钉在线编辑表格使用方法,一起来看看吧。钉钉怎么在线编辑表格?钉钉在线编辑表格使用方法1.打开钉钉,然后点击聊天框点击里面的文件。2.选择好文件点击发送之后,然后再点击在线编辑就可以编辑了。
2024-08-16 comment332

Course Introduction:将文件上传到钉钉之后,别的群内用户就可以查看并在线进行编辑了。那么钉钉群文件怎么在线编辑呢?下面小编就为大家详细的介绍一下,大家感兴趣的话就一起来了解下吧!《钉钉》群文件怎么在线编辑?《钉钉》群文件在线编辑教程1、首先打开钉钉,进去群聊之后,点击右上方的三点图标2、进去群设置之后,点击文件3、进去钉钉群文件界面之后,选择要编辑的文件,点击三点图标4、点击之后,选择在线编辑5、进去之后,可以进行在线编辑文件,编辑完文件之后,可以进行保存文件。
2024-07-29 comment 0865

Course Introduction:使用腾讯文档在线编辑的的时候,该怎么保存文件呢?下面小编就为大家详细的介绍一下,大家感兴趣的话就一起来了解下吧!腾讯文档在线编辑在哪里保存?腾讯文档在线编辑保存方法1、打开腾讯在线编辑文档后,点击右上三横图标。2、点击导出为和缓存该文档都可以保存在线文档。
2024-08-02 comment 0168

Course Introduction:使用腾讯文档在线编辑的的时候,该怎么保存文件呢?下面小编就为大家详细的介绍一下,大家感兴趣的话就一起来了解下吧!腾讯文档在线编辑在哪里保存?腾讯文档在线编辑保存方法1、打开腾讯在线编辑文档后,点击右上三横图标。2、点击导出为和缓存该文档都可以保存在线文档。
2024-08-05 comment117