
Course Intermediate 11270
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17594
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11305
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
Ways to fix issue 2003 (HY000): Unable to connect to MySQL server 'db_mysql:3306' (111)
2023-09-05 11:18:47 0 1 771
Experiment with sorting after query limit
2023-09-05 14:46:42 0 1 700
CSS Grid: Create new row when child content overflows column width
2023-09-05 15:18:28 0 1 593
PHP full text search functionality using AND, OR and NOT operators
2023-09-05 15:06:32 0 1 552
Shortest way to convert all PHP types to string
2023-09-05 15:34:44 0 1 979

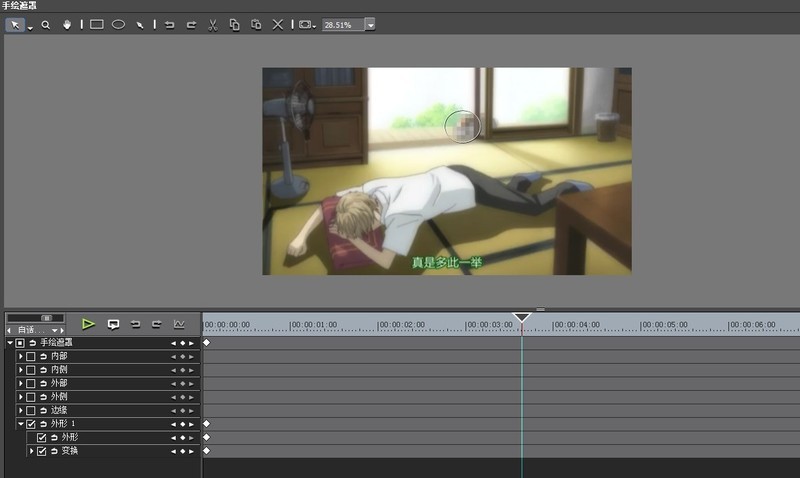
Course Introduction:1. To prepare the material, just find a video material with moving characters. It would be great if you have filmed it yourself. 2. To achieve the effect, import the video into the material library and drag it to the time track. Open the Special Effects panel, select the hand-drawn mask under Video Filter, and then drag it onto the video material. In the information window, double-click [Hand-Drawed Mask] to enter its settings window. The window is shown in the picture: Here you can make a hand-drawn mask for the parts that we do not want to be seen clearly. The one we want to mask here is the cat, so we just choose the elliptical selection tool. After selecting the starting position of the cat, the [Shape] attribute will appear in the path setting window. Select it here and add key frames, then play the video and place every place where the cat moves in our drawing.
2024-04-17 comment 0 791

Course Introduction:The Secret Realm of the Brave is a game that is loved by players, and the new idle system brings a new gaming experience to players. In the Secret Realm of the Brave, the replacement of idle characters is an important function, which allows players to According to your own needs and strategies, choose the appropriate character to automatically hang up. By changing idle characters, players can not only improve combat efficiency, but also enjoy more game fun. Next, we will introduce to you the specific contents of the new idle system of the Brave Secret Realm, let us find out together! Introduction to the new AFK system in the Secret Realm of the Brave: Hello adventurers, has the temperature cooled down there? Pay attention to adding clothes to keep warm. In winter, if possible, it is more comfortable for cats to lie flat at home. Although most of us cannot win by lying down when exploring in the secret realm, there will be some
2024-07-18 comment 0 832

Course Introduction:How to complete the mission of Genshin Impact Master? To complete this achievement, you must feed a kitten in Petlico Town. Now the editor will explain to you how to obtain the status of the owner. Let’s take a look. . How to complete the mission achievement of the Genshin Keeper: 1. Teleport to the town of Petlico. This small island belongs to the Fontaine area. The specific location is shown in the picture below. 2. When the player is teleported to the location, he will see the location of the house in the picture below. When the player approaches the house, the plot will be automatically triggered. We can choose to skip it directly. 3. Next we need to place the kitten in the cat's nest, then enter the trial level, and then exit. (This actually has the effect of refreshing the area. We can also teleport to the distance first.
2024-04-26 comment 0 1060

Course Introduction:This is a 3D focus map animation based on HTML5 and jQuery. The images in the focus map use the relevant features of CSS3 to achieve the image tilt effect, thereby giving the image a 3D visual effect. This HTML5 focus map can not only manually click the button to switch pictures, but also supports automatic switching of pictures, which is also very convenient to use. If you need to display product images on your website, then this focus image plugin is perfect for you. Online demo source code download HTML code<section id="dg-container...
2017-06-14 comment 0 1487

Course Introduction:This is a 3D focus map animation based on HTML5 and jQuery. The images in the focus map use the relevant features of CSS3 to achieve the image tilt effect, thereby giving the image a 3D visual effect. This HTML5 focus map can not only manually click the button to switch pictures, but also supports automatic switching of pictures, which is also very convenient to use. If you need to display product images on your website, then this focus image plugin is perfect for you. Online demo source code download HTML code<section id="dg-container...
2017-06-14 comment 0 2934