
Course Intermediate 11218
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17561
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11273
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
Move Woocommerce clear variation link to add to cart button
2024-02-21 15:13:11 0 1 447
Ways to fix issue 2003 (HY000): Unable to connect to MySQL server 'db_mysql:3306' (111)
2023-09-05 11:18:47 0 1 736
Experiment with sorting after query limit
2023-09-05 14:46:42 0 1 670
CSS Grid: Create new row when child content overflows column width
2023-09-05 15:18:28 0 1 564
PHP full text search functionality using AND, OR and NOT operators
2023-09-05 15:06:32 0 1 523

Course Introduction:svg3dtagcloud.js is a 3D tag cloud jQuery plug-in based on HTML5 SVG. This 3D tag cloud plug-in requires no additional CSS styles, can use the mouse to interact with tags, and provides many parameters to control the appearance of the tag cloud.
2017-01-19 comment 0 1404

Course Introduction:When using jQuery to operate HTML tags, you often need to add, modify or delete tag attributes. Deleting tag attributes is a common need, so how does jQuery delete tag attributes? This article will introduce methods and examples of jQuery deleting tag attributes. 1. Use the removeAttr function to delete label attributes. jQuery provides the removeAttr function, which can be used to delete label attributes. removeAttr can accept the attribute name as a parameter and delete the attribute of the specified tag. The following is a
2023-05-23 comment 0 2847

Course Introduction:Inserting Script Tags into HTML Documents in JavaScriptTo dynamically add script tags to your HTML document, you can leverage the appendChild() method or jQuery's append(). However, directly appending script tags may result in the content being strip
2024-10-21 comment 0 683

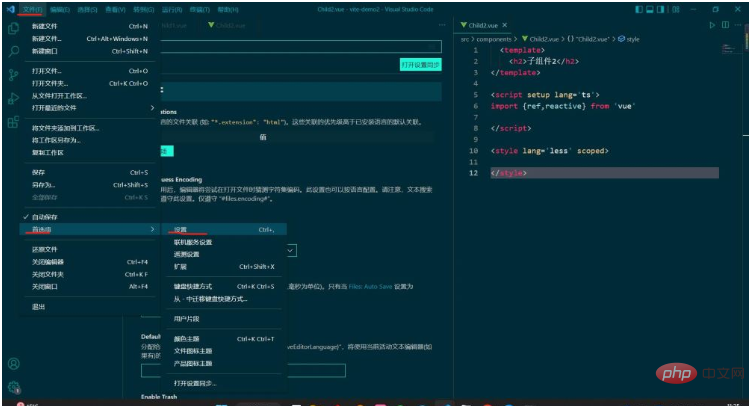
Course Introduction:First of all, we have made it very clear that after installing the volar plug-in, HTML tag fragment completion has become invalid. That is, when writing HTML tags in the template, there will no longer be code completion. That is, input "div", which is "div". Instead of "", in order to solve this problem, we need to make some configurations to Vscode without deleting the volar plug-in. Open the settings and enter the following interface: Select Text Editor->Text->, click the first one on the right, add an item, enter the item: "*.vue", enter the value: "html", click Save and return to the vue file In any HTML tag entered, it is found that the code can be automatically completed.
2023-05-14 comment 0 4256