
Course Intermediate 11331
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17634
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11347
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
2017-07-01 09:12:18 0 1 1458
Unexplained right margin when page is not full screen - Nuxt/Tailwinds
2023-09-01 00:05:46 0 1 575
Convert Gregorian dates to solar dates in WordPress and WooCommerce
2023-09-03 16:27:14 0 1 687
Issues viewing CSS and JS in GitHub Pages, but works fine in VS Code
2024-03-30 22:12:20 0 1 453
Windows users encounter the problem that VS Code Live Server cannot go online
2023-09-06 13:34:04 0 1 501

Course Introduction:Several commonly used PHP template engines. The PHP template engine is widely used to separate templates and layouts. Using the PHP template engine can make website maintenance and updates easier, create a better development environment, and make development and design work easier.
2016-07-13 comment 0 1064
Course Introduction:Solution to blank lines appearing in php templates. I solved it locally, but there were still blank lines when I uploaded it to the server. I worked on it all morning and almost crashed. I finally decided to find a way to solve it myself. After several hours of fumbling, I finally got the solution.
2016-07-21 comment 0 953

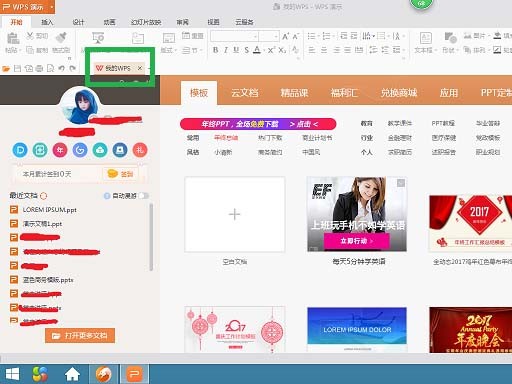
Course Introduction:1. Open 2016wps, click [×] on the right side of [My wps] in the upper left corner of the page, and close [My wps]. 2. Click [New Blank Document] to create a new presentation. 3. Replace with new template. Click [Design] in the upper toolbar and select your favorite template from the newly appeared design templates or [More Designs]. 4. Choose from the online design options. You can choose from three options: [Style], [Use], and [Color]. I chose [Retro Style] in the style, the last template. Those marked with the symbol [¥‘ must be purchased before they can be used. 5. Place the cursor on the selected template, and when the [magnifying glass] symbol appears, click on the template to preview the design plan. 6. In the ppt page 29 of the new template, click
2024-03-29 comment 0 852

Course Introduction:After opening access, click Create | Form | Blank Form to create a new blank form. Enter the [Design] tab in the form layout tool, click [Other] in the control. When the form is in layout view, the [ActiveX Control] option under Others is gray, as shown in the figure below, and cannot be operated. Click the left [Design View] in the side view drop-down option enters the form design mode, so that ActiveX controls can be used. Find BarCodeControl in the pop-up [Insert ActiveX Control] window, and then click [OK] to insert a barcode into the form. ,Results as shown below. Click the [Attribute Table] button above to set various attributes of the barcode in the attribute table.
2024-06-01 comment 0 1244

Course Introduction:How to create a responsive product display page using HTML and CSS, specific code examples are required. With the popularity of mobile devices, responsive web design has become an important requirement for modern web design. As an important part of a corporate or personal website, the product display page also needs to have the characteristics of responsive design. This article will introduce in detail how to use HTML and CSS to create a responsive product display page, and provide specific code examples. First, we need to create a basic HTML document structure. The following is a brief
2023-10-20 comment 0 1038