
Course Intermediate 11336
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17638
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11351
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
javascript - js input box word limit problem
2017-07-05 10:38:10 0 6 944
javascript - How to package webpack2 to convert all es6 to es5?
2017-06-26 10:57:28 0 1 1026
React Native useAnimatedGestureHandler is not called only in onStart on web
2023-08-16 15:21:08 0 1 547
2023-10-31 20:01:48 0 2 809
2023-09-01 13:23:24 0 1 606

Course Introduction:1. Open the Edraw flow chart making software and follow this operation [New--->Project Management--->Relationship Matrix], as shown in the figure: 2. Click the [Create] operation to create a blank canvas and view the basic elements, as shown in the figure :3. Find [Relationship Matrix-Vertical Title] in the [Relationship Matrix] menu bar and drag one to the canvas, as shown in the figure: 4. Modify the first row and column of the relationship matrix and set them to displayable content, such as Figure: 5. Corresponding to the rows and columns, add small icons in the square grid. Icons can be added according to the project progress, as shown in Figure: 6. Select [Relationship Matrix] and set the fill color [Single Color Gradient Fill] to blue, as shown in the Figure:
2024-04-08 comment 0 801
Course Introduction:This article mainly introduces the relevant information about using javascript html5 canvas to realize the draggable province map of China. Friends in need can refer to it.
2016-05-16 comment 0 2613

Course Introduction:This article mainly introduces the relevant information about using javascript html5 canvas to realize the draggable province map of China. Friends in need can refer to it.
2017-02-08 comment 0 1618

Course Introduction:This article mainly introduces the relevant information about using javascript html5 canvas to realize the draggable province map of China. Friends in need can refer to it.
2018-06-05 comment 0 4689

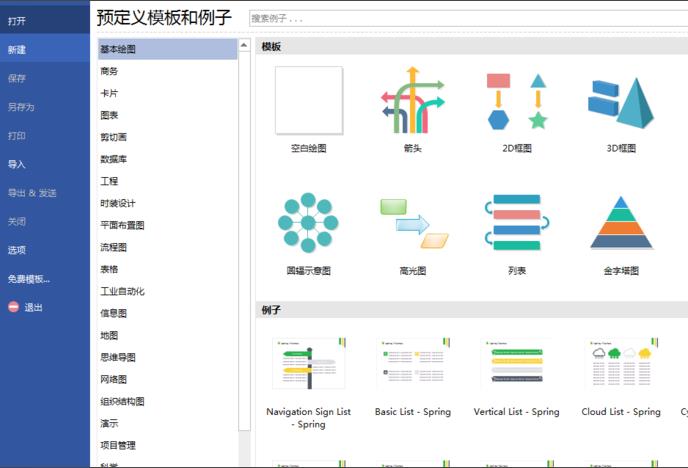
Course Introduction:1. Open the Edraw flowchart making software and follow this operation [File--->New--->Basic Drawing], as shown in the figure: 2. Select [arrow], and then click the [Create] icon to create a new canvas, as shown in the figure: Figure: 3. After the canvas is created, you can see [Connectable Arrows] and [Arrow Shape] on the left, as shown in Figure: 4. Find [Infographic Arrow 5] in [Arrow Shape] and drag one to the canvas. , as shown in Figure: 5. Modify the default content on the [infographic arrow] to letters A-H, as shown in Figure: 6. Adjust the font size and color on the infographic arrow [ to ensure that it matches well, as shown in the figure:
2024-04-08 comment 0 914