
Course Intermediate 11282
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17606
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11315
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
JavaScript implements multi-select box input
2023-09-06 09:26:47 0 1 517
javascript - elementui input with prompt box select parameter passing problem
2017-07-05 10:42:44 0 1 1395
2017-05-19 10:39:35 0 1 506
2017-06-15 09:21:26 0 2 725
How to merge two fields with the same name but different IDs into the same row in MySQL?
2024-04-04 12:13:47 0 1 396
Course Introduction:This article mainly introduces the method of linking the js drop-down selection box and the input box to add the selected value to the input box. It involves related techniques of onchange events and page element traversal in javascript. It has certain reference value. Friends in need can refer to it.
2016-05-16 comment 0 1748
Course Introduction:Applicant page??Text input box and single-select multi-view reconstruction
2016-06-24 comment 0 1121

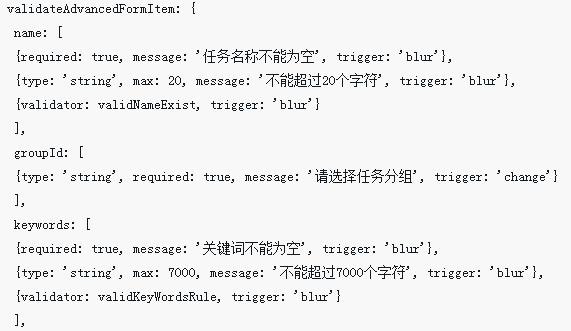
Course Introduction:This time I will bring you how to implement iview's custom verification keyword input box. What are the precautions for implementing iview's custom verification keyword input box? Here is a practical case, let's take a look.
2018-05-03 comment 0 2190
Course Introduction:If you want to implement a drop-down list box that can be selected and input, then there is a good example below. I hope you can refer to it.
2016-05-16 comment 0 1064

Course Introduction:The default styling of HTML form elements can often be a bit boring and uninspired. One element that often needs design improvements is the select input box, which is used to present the user with a list of options to choose from. In this article, we will show you how to remove the default background of a select input box using CSS. By doing this, you will be able to customize the appearance of your selection input to make it more visually appealing and consistent with the overall design of your website or application. VariousInputsfieldsinCSSLetusfirstunderstandthebasicknowledgethat,weneedtohavebeforemovingon
2023-08-27 comment 0 813